II. Le rĂŠfĂŠrencement passif▲
II-A. Architecture et accessibilitĂŠ technique▲
II-A-1. Votre site, s'il existe, est-il visible par Google ?▲
- Dans la barre d'outil Google : "site:www.lesiteAtester.com" => Google affiche toutes les pages indexĂŠes.
- Si vous n'avez rien : problème !
- Si vous n'avez QUE la page d'accueil : des choses sont Ă revoir dans la gestion de vos liens.
- Le Page Rank (via la barre Google) de vos pages est à 0 : problème manifeste de rÊfÊrencement (ou le site est jeune)
- L'autre outil vous notifie les dĂŠfauts techniques dont certains dĂŠplaisent Ă Google :
- W3C : http://validator.w3.org/
- Outre la disponibilitĂŠ d'un site lisible par tous, Google lira sans blocage technique basique vos pages. Ce qui ne signifie pas qu'il les indexera ou arrivera Ă suivre vos liens. Simplement, il n'y aura pas de blocage technique.
- Lynx : ce navigateur pour mal voyant et aveugle vous montre le site tel qu'il est pour un bot Google. Si il manque des liens, vous le verrez ! Rappel : plus le texte et les liens sont hauts dans une page, plus ils sont pris en compte par Google. Il ya une lÊgère prioritÊ de haut en bas.
II-A-2. Un peu de technique HTML, XHTML et CSS2 - Le minimum nĂŠcessaire▲
Il existe de nombreux cours gratuits sur HTML, CSS etc. ainsi que des ouvrages payants.
CSS version 2 reprÊsente une grande amÊlioration sans aucun inconvÊnient. Faisons un rapide tour de cet aspect technique qui facilitera la tâche clef de cette Êtape : disposer d'un site lisible par Google.
- CompatibilitĂŠ avec les versions antĂŠrieures des principaux navigateurs.
- CompatibilitĂŠ assurĂŠe avec les navigateurs de nouvelles gĂŠnĂŠrations et leurs futures versions.
- CompatibilitĂŠ avec les normes et recommandations du W3C.
- facilitĂŠ des mises Ă jour du site.
- Permet de sĂŠparer le fond et la forme du site ce qui facilite la maintenance (plus rapide, plus facile, moins de bogue)
- La gestion de l'affichage est confiĂŠe Ă la (aux) feuille(s) de style
- SpĂŠcialiser les feuilles de style permet d'assouplir et de simplifier la maintenance du site, cela facilite la rĂŠ utilisation de feuilles de styles pour d'autres sites WEB ĂŠgalement.
- Les donnĂŠes sont dans les pages HTML gĂŠrĂŠes par la (les) feuille(s) de style
- La gestion de l'affichage est confiĂŠe Ă la (aux) feuille(s) de style
- Facilite la relecture du code.
- Diminution des coÝts de dÊveloppement et de maintenance du site au final après l'investissement initial.
- Limiter voire supprimer les erreurs et maladresses techniques sur le rĂŠfĂŠrencement.
II-A-3. La liste des interdits et les problèmes▲
II-A-3-a. Le robot Google doit pouvoir suivre les liens cliquĂŠs▲
Sinon, aucun travail de rĂŠfĂŠrencement ne pourra donner de rĂŠsultat.
Pour permettre un accès technique aisÊ aux robots logiciels de Google (et des autres moteurs concurrents) voici quelques conseils clefs :
II-A-3-b. Pas de site entièrement en Flash▲
Vous pouvez bien sur agrÊmenter votre site d'exposÊs et autres outils d'aide à la vente dÊveloppÊs en flash, mais il est très dÊconseillÊ de rÊaliser toute le site en flash.
Google, pour diffÊrentes raisons, n'indexe pas correctement le flash et pour certaines raisons non techniques mais conceptuelle, cette situation n'est pas près de changer.
II-A-3-c. Pas de frames si possible▲
Une frame, c'est-Ă -dire une partie de la page HTML, est vue comme une page indĂŠpendante. Cela perturbe (nĂŠgativement) le rĂŠfĂŠrencement. Les performances actuelles des rĂŠseaux publics, dopĂŠs par ADSL, permettent de se passer de cette optimisation (l'usage des frames).
II-A-3-d. Pas de pages dynamiques ou alors attention Ă ce que l'on fait▲
- Exemple : Combien y a-t-il de places pour la sĂŠance de tel film tel jour, telle heure, tel cinĂŠ ?
- Le logiciel de rĂŠservation de place de cinĂŠma en ligne affiche la page HTML de rĂŠponse vide (le logo, le cadre, le nom du cinĂŠ, heure de la sĂŠance, adresse etc.) puis va chercher l'information en temps rĂŠel et l'affiche au bon endroit dans la page qui sera lue par l'internaute cinĂŠphile.
Une page contenant des animations, certes dynamiques, n'est pas concernĂŠe.
- Toute rÊfÊrence de page (URL) ayant plus de 2 caractères variables liÊs à la gestion d'une page dynamique est plutôt ignorÊe.
- Le robot de Google Êvalue ainsi la quantitÊ. Si elle est faible (2 digit maximum pour coder les diffÊrentes pages de rÊsultats, alors il accepte de rÊfÊrencer plus ou moins bien ces pages, une par une, en fonction du PR de la page "mère"
- La profondeur de son accès dans ces pages dynamiques est fonction du PR de la page mère. Si le PR est ÊlevÊ il ira assez profondÊment. Sinon, il Êvitera plus ou moins ces pages dynamiques.
- Si le nombre de pages dynamiques est trop ÊlevÊ selon ses critères (à partir de 3 digit variables par URL de page et selon le PR de la page "mère"), alors il ignore le lien et n'indexe rien.
- C'est volontaire ! Sinon toute sociĂŠtĂŠ ayant 50.000 articles en base de donnĂŠes avec un site Ă faible PR verrait 50000 pages indexĂŠes encombrant inutilement (au sens Google du terme) l'index du moteur.
- Si le lien cliquĂŠ par le robot Google aboutit Ă un formulaire Ă remplir pour disposer de l'information, alors le robot Google est bloquĂŠ.
- Par dÊfinition, le robot ne saisit aucune donnÊe, ne possède pas d'espace oÚ stocker un cookie ou un jeton de session.
- Même si Google dÊsormais passe ce type de blocage plus ou moins bien, se faire rÊfÊrencer avec des QSA (ex : "�article=12sid=12eadb1258") est très nÊgatif pour le site car un click depuis l'index Google entraÎne aussitôt un 404 et les accumulations de 404 ne sont pas apprÊciÊes par Google pour diffÊrentes bonnes raisons
- Recommandation : bloquer Ă Google les zones oĂš un SID est nĂŠcessaire et si vous dĂŠsirez faire indexer ces pages, alors laisser un "passe" invitĂŠ oĂš aucun SID ou autre n'est gĂŠrĂŠ. L'invitĂŠ n'aura bien sĂťr le droit Ă aucun formulaire.
Google ne sait pas simuler une souris sur des liens : les liens cachĂŠs en Javascript sont illisibles pour lui. Ainsi que les listes dĂŠroulantes, les cases Ă cocher et autres techniques d'interfaces interactives en Javascript.
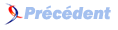
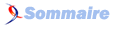
Sauf sur les pages de 10 rĂŠsultats maximum, Google limite Ă 2 pages le rĂŠsultat d'une recherche d'un site. Si une requĂŞte d'internaute correspond Ă plus de 2 pages de votre site, les 2 plus adĂŠquates selon Google seront prĂŠsentĂŠes et les autres seront regroupĂŠes sous une appellation du style :
[ Autres rĂŠsultats, domaine http://www.wineandco.com/ ]
Si la page de rĂŠsultats est Ă 10 maximum, alors une seule citation du site est faite.
II-A-4. Contourner les interdits techniques▲
II-A-4-a. Il faut contourner les interdictions ou les contraintes▲
- Le marketing de votre site peut exiger de disposer de Flash, de boĂŽtes Ă cocher, de gestion de cookie, d'un catalogue en ligne etc. : toutes technologies dĂŠconseillĂŠes pour un bon rĂŠfĂŠrencement.
- Il faut alors contourner ces interdits ou contraintes techniques.
II-A-4-b. Le Flash▲
II-A-4-b-i. Objet entièrement en Flash▲
Faire un site entièrement en Flash exige un budget important. Une telle dÊpense doit être justifiÊe par un avantage compÊtitif important.
- Image de marque luxe, haut de gamme Ă prĂŠsenter absolument
- Besoin d'une ergonomie exceptionnelle
Si vous disposez d'un tel budget, alors pour un budget modique en comparaison, vous pouvez faire dĂŠvelopper un site WEB HTML rĂŠpondant Ă vos besoins marketing et disposant de multiples liens vers le site Flash non rĂŠfĂŠrencĂŠ.
Autre cas : votre site, HTML, doit prĂŠsenter des animations, des jeux, des schĂŠmas animĂŠs etc. pour illustrer vos propos et explications.
Doublez-les d'une page HTML dotĂŠe de liens pointant vers des pages contenant uniquement ces animations.
II-A-4-b-ii. Menu principal en Flash▲
Les menus Flash sont plus agrĂŠables et plus ergonomiques.
Doubler le menu Flash par une barre de menu classique en bas de page
Si toute la page contient un objet Flash, doubler le menu en bas et y ajouter un texte rÊfÊrençable.
II-A-4-b-iii. Pourquoi tant de problèmes avec Flash alors que PDF est indexĂŠ par Google▲
Probablement Ă cause des algorithmes de Google qui ne sont pas adaptĂŠs Ă la complexitĂŠ de Flash.
En Flash, des textes peuvent êtres vectorisÊs, bitmap, avec des politiques de mise en page (titre1, 2 etc.) tellement diffÊrentes qu'il est difficile d'identifier pour Google les bons mots clefs. Cela rompt avec sa stratÊgie très ÊvoluÊe d'indexation et d'Êvaluation des textes, donc il ne fait pas.
II-A-4-b-iv. InsĂŠrer un objet Flash dans une page HTML ▲
Voici un exemple de code à mettre dans une page HTML, page qui sera rÊfÊrençable mais pas le Flash bien sÝr.
<object id="numanuma" width="320" height="240">
<param name="movie" value="fichier.swf"/>
<param name="quality" value="high"/>
<param name="bgcolor" value="#006633"/>
<embed src="numanuma.swf"
quality="high" bgcolor="#000000" width="320" height="240" type="application/x-shockwave-flash"
pluginspage="http://www.macromedia.com/shockwave/download/index.cgi?P1_Prod_Version=ShockwaveFlash">
</embed>
</object>II-A-4-c. Les pages dynamiques : RĂŠ ĂŠcriture d'URL▲
La mĂŠthode consiste Ă rĂŠ ĂŠcrire l'URL des pages dynamiques. En effet, les pages ĂŠcrites avec des ?, des &, des .php etc. ne sont pas toujours bien indexĂŠes par Google pour diffĂŠrentes raisons (dĂŠjĂ abordĂŠes prĂŠcĂŠdemment)
Plusieurs possibilitĂŠs existent pour que le bot Google indexe ces pages. Le principe est le suivant :
Pour être accessibles aux Google bot votre catalogue doit disposer, dynamiquement ou autre, d'un accès en "râteau" : une arborescence permet d'accÊder à chaque article de votre catalogue, directement ou via des pages intermÊdiaires :
- Vins de France
- vins de Champagne
- Vins de Bourgogne
- Vins du Chili
- Vins de Californie etc.
Cela donnerait quelque chose du genre : 75cl.com/page_vin_3_7_11.html oÚ 3 reprÊsenterait le code pays, 7 pour la rÊgion, 11 pour le château.
D'un cĂ´tĂŠ on a donc une arborescence de liens que Google peut suivre, d'un autre cĂ´tĂŠ ces liens pointent vers des pages statiques fabriquĂŠes depuis le contenu de la base de donnĂŠes.
Cette approche a une limite thÊoriquement peu gênante : la mise à jour des pages statiques conçues depuis un contenu dynamique en base de donnÊes. Si l'information est modifiÊe en base de donnÊes, tant que la page statique publiant cette donnÊe dynamique n'a pas ÊtÊ reconstruite, l'information publiÊe sera erronÊe.
Pour un catalogue de produits ayant une mise Ă jour chaque nuit, ce n'est pas gĂŞnant. On met Ă jour les pages statiques chaque nuit.
Mais si cette page indique un dÊlai de livraison fonction de stock, alors il peut y avoir problème. Le site afficherait par moment des dÊlais de livraison faux.
- Si un dĂŠlai est modifiĂŠ, alors toutes les pages statiques concernĂŠes sont rĂŠgĂŠnĂŠrĂŠes avec la nouvelle information et elles remplacent les anciennes pages sur le site.
- Aucune information sur le dĂŠlai n'est affichĂŠe dans une page statique construite de puis des informations dynamique. "DĂŠlai" est dĂŠsignĂŠ via un lien qui pointe vers une vraie page dynamique calculĂŠe en temps rĂŠel par exemple. Peu importe que cette page affichant le dĂŠlai ne soit pas indexable par Google..
- AccĂŠder Ă une page statique prĂŠ calculĂŠe est beaucoup plus rapide que de faire mouliner un moteur de base de donnĂŠes. Les temps de rĂŠponse sont meilleurs
- la rĂŠ ĂŠcriture peut cacher la technologie utilisĂŠe (.asp, .cfm, .php3) qui sont autant d'informations clefs pour un pirate en ligne.
- Les variables en ligne sont rĂŠsumĂŠes Ă des nombres sĂŠparĂŠs par des "_". Il est lĂ aussi plus difficile Ă un pirate de comprendre l'architecture du programme et donc de tenter de le hacker.
Comment ?
- Serveurs http Apache et langage PHP : paramĂŠtrage de Apache et il y a du travail d'administration Ă faire. Consulter la documentation Apache sur le module "mod_rewrite" et aussi "RewriteRule". (dans le .htaccess)
- Serveurs IIS / langage ASP de Microsoft : il existe des filtres payants via ISAPI.
- Serveurs IIS / technologie .NET : utiliser la fonction RewriteURL() et autres qui gèrent la rÊ Êcriture d'URL.
- Approche "maison" : ĂŠcrire vous-mĂŞme les scripts PHP, Java ou autres qui transforment vos pages dynamiques en pages statiques. Les avantages et inconvĂŠnients sont les suivants :
- Vous pouvez enrichir la rÊ Êcriture d'URL avec d'autres fonctionnalitÊs. Ex : gÊnÊration de critère off pages adÊquats pour Google totalement automatisÊe.
- Ăcriture automatisĂŠe et normĂŠe du nom de fichier HTML, du Title de la page, des meta Keyword, description, de certains titres en balises H, de certains ALT de visuels de la charte graphique, de title de liens etc.
- Vous pouvez utiliser les technologies de votre choix : Java J2E, CFM etc.
- Vous pouvez enrichir la rÊ Êcriture d'URL avec d'autres fonctionnalitÊs. Ex : gÊnÊration de critère off pages adÊquats pour Google totalement automatisÊe.
En fonction de vos budgets, de vos contraintes informatiques et de vos besoins, vous avez plusieurs pistes.
Si vous ĂŞtes en hĂŠbergement mutualisĂŠ, il y a risque de conflit avec votre hĂŠbergeur qui peut refuser les rĂŠglages Apache dont vous avez besoin. Il vous faudra changer d'hĂŠbergement ou passer Ă un hĂŠbergement dĂŠdiĂŠ.
Le choix du sÊparateur : Google considère que le tiret (signe moins) "-" est un sÊparateur de mots.
Je recommanderai donc quelque chose du style :
http://www.75cl.com/ventes-vins-champagne-dom-perignon-12_7_17.htm : des tirets pour sĂŠparer les mots, des soulignĂŠs "_" pour sĂŠparer les nombres.
La rĂŠ ĂŠcriture d'URL vous permet de gĂŠrer des noms au lieu de nombres (facilite la pertinence) ou de mixer les deux. Google retiendra surtout les noms sĂŠparĂŠs correctement.
II-A-4-d. La gestion des sessions▲
Cette technique est utilisÊe pour contrôler finement l'accès à des informations.
Par dĂŠfinition, si vos donnĂŠes sont confidentielles, elles n'ont pas Ă ĂŞtre accessibles Ă Google.
Exemple : tant qu'un internaute surfe sur les produits de votre catalogue en ligne sans acheter, nul besoin de gĂŠrer sa session. A partir du moment oĂš il rentre dans une phase d'achat, via le dĂŠpĂ´t d'articles en panier, alors seulement Ă ce moment le site dĂŠclenche la gestion de session.
Cela permet Ă Google d'indexer les pages du catalogue ou en laissant la possibilitĂŠ au site de gĂŠrer en mode session les zones critiques de la phase d'achat et de paiement
- Si possible essayer de sÊparer complètement la partie publique de la partie sensible.
- Ne pas changer le contenu de fond selon la session. Google semble disposer ou disposera d'une politique de vĂŠrification des contenus et il sanctionnera le cloaking rĂŠel (cf. Trusted Rank qui remplacera ou a peut ĂŞtre dĂŠjĂ remplacĂŠ Page Rank).
II-A-4-e. La gestion de session par cookie▲
Identifier l'internaute revenant sur votre site est un atout intĂŠressant. Cela vous procure des informations marketing intĂŠressantes, cela vous permet de donner un confort d'utilisation Ă vos internautes. Mais Google ne se prĂŞte pas Ă cela.
La piste la plus intÊressante pour contourner ce problème est de gÊrer les cookies à la "demande". Si votre internaute est un humain, vous le suivez via un cookie. Si vous l'identifiez comme un robot, ou un humain refusant les cookies pas de gestion des cookies. Attention, ne changez pas le contenu de la page en fonction de l'un ou de l'autre : ce serait du cloaking sanctionnÊ par Google.
Cette approche doit être rÊalisÊe uniquement sur des pages sans importance financière. En effet, un pirate peut se faire passer pour un robot, ne pas être soumis à la gestion de session du type cookie et donc accÊder à ce qu'il veut sans contrôle.
Les phases d'achat, de paiement et autres procÊdures critiques doivent être protÊgÊes systÊmatiquement. De toute façon, ces pages ne sont pas intÊressantes à rÊfÊrencer.
II-A-5. Une source, multi sources▲
II-A-5-a. Les sources▲
- Des sites : http://www.wineandco.com/, http://www.wineandco.org/ seraient 2 sources diffĂŠrentes
- Des sous domaines : http://chili.75cl.com / http://champagne.75cl.com sont 2 sources diffĂŠrentes
Mieux, le mot clef Chili ĂŠtant inclus dans le nom du sous domaine, Google prend un peu mieux en compte une telle source.
- 2 noms de domaines diffĂŠrents pointent vers le mĂŞme site. Google le dĂŠtectera inĂŠvitablement et un de ces 2 noms de domaines sera black listĂŠ (donc perte d'investissement pour votre site)
- Trop de sous domaines avec très peu d'informations par sous domaine : idem, sanction inÊvitable de Google. Il black liste.
- Des sous domaines pointent vers les mĂŞmes informations : mĂŞme sanction.
- Pas assez de contenu dans un sous domaine. Il aura du mal à peser en PR et cela nuira donc au positionnement et à l'efficacitÊ de cette source "trop lÊgère"
La bonne mĂŠthode : gĂŠrer honnĂŞtement les sous domaines en leur affectant des contenus rĂŠels et correspondant Ă leurs noms. Ex : tout sur les vins du Chili pour le sous domaine http://chili.75cl.com
II-A-5-b. Avantages & inconvĂŠnients▲
- http://www.captor.fr/
- http://www.captor.be/
- http://www.captor.de/
- etc.
Un site peut ĂŞtre divisĂŠ en sous domaines. Ex : http://www.75cl.com, http://chili.75cl.com, etc.
Cela revient au mĂŞme.
- Chaque source a des liens vers les autres : cela produit du backlink ! Très prÊcieux comme nous l'abordons plus avant dans le prÊsent document. NÊanmoins, ce type d'Êchange entre sources est moins bien poussÊ qu'un rÊel backlink d'un site Êtranger vers une des pages du site.
- Chaque source doit ĂŞtre rĂŠfĂŠrencĂŠe : cela coĂťte du temps et du budget. Les efforts sont donc dispersĂŠs. Cela peut dĂŠclencher un mauvais positionnement tant que les backlinks ne montent pas en puissance.
- Chaque source doit rĂŠellement ĂŞtre autonome : index.html, .htaccess, canoniser la page d'accueil, un rĂŠel contenu en qualitĂŠ et en quantitĂŠ etc. : encore du temps Ă y consacrer.
Un site unique, permet de concentrer tous les efforts sur un seul nom de domaine. Cela se traduit par une montĂŠe en positionnement plus rapide au dĂŠbut avec un budget temps et argent moindre. Durant le passage du temps, la gestion des backlinks va primer dans le positionnement Ă accessibilitĂŠ identique. Le multi domaines alors l'emportera en positionnement.
II-B. Architecture et accessibilitĂŠ sĂŠmantique▲
II-B-1. PrĂŠambule▲
L'architecture sĂŠmantique est un des points les moins abordĂŠs dans les publications spĂŠcialisĂŠes.
C'est une des clefs du rĂŠfĂŠrencement passif et en plus il a un impact sur la qualitĂŠ de la gestion des backlinks.
- Comment identifier et vĂŠrifier les bons mots clefs
- Comment traquer les oublis possibles en expressions clefs
- Comment combiner les mots clefs en mettant en place une architecture sĂŠmantique
- Constituer un ensemble de pages socles destinĂŠes Ă ĂŞtre retenues par Google, pages appuyĂŠes par un ensemble de pages "terreau" destinĂŠes Ă pousser ces pages socles en avant vers Google.
II-B-2. Identifier les bons mots clefs (français)▲
Il est nĂŠcessaire de sĂŠlectionner les mots clefs liĂŠs au mĂŠtier du site, du produit etc. C'est le point de dĂŠpart.
Les mots clefs peuvent ĂŞtre composĂŠs. Exemple : "Airbus A340" en les mettant entre guillemets
L'Êtape n°2 consiste à vÊrifier la pertinence de ces mots clefs en Êtudiant les enchères sur les moteurs.
- http://inventory.overture.com/d/searchinventory/suggestion/?mkt=fr
- https://adwords.google.fr/select/Login puis cliquer sur Trouver des idĂŠes de mots clĂŠs
En utilisant ces deux outils (il y en a d'autres mais ceux-ci sont les deux plus intĂŠressants et ils sont complĂŠmentaires) on peut se faire une idĂŠe du trafic sur des mots ou expressions clefs.
Google offre en plus une recherche par synonymes et vous permet de rechercher d'autres mots clefs saisis dans des situations proches. La plupart des rÊponses de Google sont hors sujet mais très rÊgulièrement, une expression clef "oubliÊe" sort de cette liste !
Exemple : lors d'une recherche de mots clefs pour un fabricant de système robotisÊ, le webmestre avait carrÊment oubliÊ les mots clefs de son mÊtier : Êlectronique robotique et informatique robotique !
Bref, cette liste est à Êtudier de près systÊmatiquement.
Les expressions clefs ainsi identifiĂŠes pourront Ă leur tour ĂŞtre auditĂŠes via ces outils.
On a alors une liste d'expressions clefs.
- Prendre un compte Google Adword avec peu d'argent dessus et tester. On a alors accès à des outils Google beaucoup plus fins et prÊcis que ceux de l'aide gÊnÊrique. On peut avoir une mesure au mot clef près saisi au lieu de vagues barres verticales et colorÊes en estimation de trafic !
- Analyser les logs du site en place. Il contient une rubrique : les mots clefs saisis sur tel moteur de recherche a orientÊ un internaute sur votre site. à Êtudier de près, on y fait des trouvailles intÊressantes et... oubliÊes du propriÊtaire du site !
Google fait la diffĂŠrence entre singulier et pluriel, fĂŠminin et singulier : Vin est diffĂŠrent de Vins mais Vin = vin = VIN. La casse n'est pas interprĂŠtĂŠe. FenĂŞtre = FENETRE : les accents ne sont pas interprĂŠtĂŠs.
Fenêtre est Êquivalent plus ou moins à FENETRE : selon les outils Google, les accents ne sont pas interprÊtÊs (ou le sont faiblement). Un site sera en rang 4 sur une requête avec les bons accents correctement positionnÊs et rang 2 sans accent par exemple. Les Êcarts de rang sont faibles. Google, comme bien d'autres outils, semble Êliminer la problÊmatique de traitements des accents en n'en tenant que faiblement compte. Nous avons constatÊ le même comportement dans Adwords. Il est logique que Google harmonise le traitement des caractères accentuÊs car ils ne sont pas disponibles aisÊment sur un clavier portugais, anglais etc.
- De pourvoir disposer de multiples variantes autour de peu de mots orientÊs mÊtier : Vin, vins, vente, ventes, achat, achats, vignoble, vignobles, chardonnay, pinot noir, château, châteaux etc.
- De pouvoir tester diffĂŠrentes expressions clefs : "vente de vins" ou "achat de vins" - quelle est la combinaisons la plus utilisĂŠe pour chercher un site de vente de vins en ligne par des internautes amateurs ?
- D'exploiter au mieux la combinatoire de mots clefs. Si les deux expressions ramènent chacune un trafic intÊressant et diffÊrents, il faut donc architecturer son site de manière à disposer de ces 2 expressions clefs.
Exercice : les bons mots clefs pour un site de services dans les travaux du bâtiment, des maisons etc.
II-B-2-a. Un outil intĂŠressant : les mots clefs retenus par Google sur une page donnĂŠe▲
Rappel : sur Google, la commande "site:http://www.votresite.com" permet de vĂŠrifier l'accessibilitĂŠ technique des pages Ă ĂŠtudier. Inutile de travailler votre page si Google ne peut la lire !
- Truc & astuce : au besoin saisir dans Google 3, 5, 10 mots de votre page, mots que vous estimez clef.
- Exemple : "DĂŠveloppez Vos Ventes" donne en sept. 2006 : http://www.developpezvosventes.com/ en rang 1
Vous obtenez alors quelque chose comme :
Pour savoir ce que Google a retenu dans le corps de page, cliquez sur en cache et après sur texte mis en cache Tous les mots clefs seront surlignÊs en jaune ou en vert etc.
Surprise : j'ai saisi "developpez" et DĂŠveloppez n'est pas mis en sur lignage. Conclusion, Google a ĂŠvoluĂŠ et dĂŠsormais il prend en compte les accents !!! il ne m'a trouvĂŠ que sur vos ventes ?? non. Les backlinks (nous verrons plus loin ce que c'est) poussent nombre de mots clefs "developpez" (sans accent), Google a identifiĂŠ de nombreuses racines proches : dĂŠveloppement dĂŠveloppez (avec accent) et il en tient compte.
Ce type d'outil permet de vĂŠrifier la qualitĂŠ de ses mots dans la page (frĂŠquence, densitĂŠ), leurs rĂŠelles prĂŠsences (chasse aux oublis)
II-B-3. Identifier les bons mots clefs (autres langues)▲
C'est le mĂŞme principe. Mais les adresses des outils Google, Yahoo et autres sont diffĂŠrentes.
Voici une liste - attention, les sociÊtÊs changent l'URL rÊgulièrement pour diffÊrentes raisons.
http://searchmarketing.yahoo.fr/fr_FR/rc/srch/oyr.php# nouvelle page d'accueil overture depuis mars 2006.
- GĂŠnĂŠrateur International : http://inventory.overture.com
- GĂŠnĂŠrateur Allemagne : http://inventory.de.overture.de
- GĂŠnĂŠrateur Autriche : http://inventory.overture.at
- GĂŠnĂŠrateur CorĂŠe : http://inventory.overture.kr
- GĂŠnĂŠrateur Danemark : http://inventory.overture.dk
- GĂŠnĂŠrateur Espagne : http://inventory.overture.es
- GĂŠnĂŠrateur Finlande : http://inventory.overture.fi
- GĂŠnĂŠrateur France : http://inventory.overture.fr
- GĂŠnĂŠrateur Grande Bretagne : http://inventory.overture.co.uk
- GĂŠnĂŠrateur Italie : http://inventory.overture.it
- GĂŠnĂŠrateur Japon : http://inventory.overture.jp
- GĂŠnĂŠrateur Pays-Bas : http://inventory.overture.nl
- GÊnÊrateur Suède : http://inventory.overture.se
- GĂŠnĂŠrateur Suisse : http://inventory.overture.ch
- GĂŠnĂŠrateur Allemagne :http://www.espotting.de
- GĂŠnĂŠrateur Danemark : http://dk.espotting.com
- GĂŠnĂŠrateur Espagne : http://es.espotting.com
- GĂŠnĂŠrateur France: http://www.espotting.fr
- GĂŠnĂŠrateur Grande Bretagne: http://www.espotting.com
- GĂŠnĂŠrateur Irlande : https://ie.espotting.com
- GĂŠnĂŠrateur Italie : http://www.espotting.it
- GÊnÊrateur Norvège : http://no.espotting.com
- GĂŠnĂŠrateur Suisse : https://ch.espotting.com
- GÊnÊrateur Suède : http://se.espotting.com
II-B-4. Combinatoire et choix des mots clefs▲
Une analyse permet donc de disposer des diffĂŠrentes listes de mots clefs nĂŠcessaires.
Exemple sur http://www.75cl.com/ : des mots clefs sont plus intĂŠressants pour la home page que pour une page sur un champagne. Vente ou achat est intĂŠressant pour les pages en haut d'arborescence. Le mot Champagne et les mots Epernay, France, bulle / bulles sont plus intĂŠressants comme mots clef sur une page d'un champagne.
Plusieurs dizaines de mots clefs sont potentiellement intĂŠressants pour le groupe de pages consacrĂŠ au Champagne. Il faut les lister et rĂŠaliser les rĂŠdactionnels des diffĂŠrentes pages pour les grouper, les factoriser, tous si possible 3 Ă 3, Ă raison de 3 mots clefs poussĂŠs en exergue par page HTML. Remarques :
- Plus il y a de pages, plus c'est facile. Une photo d'une bouteille devra disposer d'un zoom en page HTML avec un peu de texte et bien sur les mots clefs adĂŠquats : balises alt et title, textes adĂŠquats, liens nommĂŠs vers la page zoomant la bouteille, nom du fichier photo (ĂŠvitez : dv000235.jpg et prĂŠfĂŠrez plutĂ´t : bouteille-champagne-dom-perignon-epernay-France.jpg)
- Factoriser : Exemple d'URL mappant un rĂŠpertoire : "vin-france/champagne/nom domaine - epernay.html"
II-B-5. "Forcer" Google sur vos mots clefs et non l'inverse▲
En fonction du contenu, Google fixe les mots clef de la page.
- Afin d'avoir la maĂŽtrise de votre combinatoire de mots clefs
- Afin de choisir VOS mots clefs et ĂŞtre meilleur en positionnement que vos concurrents par exemple.
- Title de lapage
- Description
- Balise H
- ALT de visuel
- P : paragraphe
- Title de lien
- Dans les textes, des backlinks pointant vers la page
II-B-6. Augmenter le trafic grâce Ă la combinatoire▲
La combinatoire de ces mots vous permettra de "pĂŞcher" plus d'internautes saisissant des combinaisons non prĂŠvues de mots clefs.
Exemple :
La page tête de rubrique 75cl.com/vin-France/Champagnes.html donne accès à toutes les pages liÊes au champagne. Chacune a un lien partant de cette page. Nulle part ailleurs on ne parle de Champagne SAUF :
- Pour indiquer qu'il y a du champagne sur le site et ce texte est associĂŠ Ă un backlink vers la page champagnes.html ou une des pages de cette rubrique.
- En saupoudrant un mot par ci par lĂ pour bien conforter Google que la thĂŠmatique des pages de ce site traite bien du champagne.
Voici un exemple complet :
Thème : les vins du Chili, vente de vins. L'objectif est de couvrir tous les mots clefs centraux, Vin, vins, achat, achats ventes, vente etc. avec les mots clef propre aux vins du Chili : Chili, chilien, chiliens, AmÊrique du sud,
===== sur http://chili.75cl.com/ Un extrait de ce site datĂŠ de avril 2005 ====
Edito
Nous sommes aujourd´hui fier de partager avec vous notre passion pour les vins du Chili.
Un internaute tĂŠmoigne sur Tarapaca
Il a dĂŠgustĂŠ le ViĂąa Tarapaca 1995, Reservado, et nous fait part de son enthousiasme.
Le climat et le vignoble chilien
Des conditions bÊnies... Le Chili est situÊ sur la côte ouest de l´AmÊrique du sud, s´Êtirant sur plus de 5000 kilomètres du nord au sud, mais seulement entre 90 et 400 kms de d´ est en ouest.
Les cultures de la vigne sont comprises entre les latitudes 27°5 et 39°5. La situation gÊographique procure des conditions favorables au dÊveloppement de ces cultures.
Dans le menu de gauche nous trouvons :
====
- Cousino Macul
- ViĂąaTarapaca
- ViĂąa Undurraga
- ViĂąa Francisco de Aguirre
- ViĂąa San Pedro
- ViĂąa Concha y Toro
- PrĂŠsentation gĂŠnĂŠrale du vignoble
- Tableau rĂŠcapitulatif des vallĂŠes
- Descriptif des grandes vallĂŠes
- Comparaison des vignobles chiliens et argentins
- Petrus a fait des emules !
- In vino fatalitas
- Connaitre le Pisco !
-
Les cĂŠpages rouges
- Cabernet-Sauvignon
- Merlot
- Cabernet-Franc
- CarmÊnère
-
Les cĂŠpages blancs
- Sauvignon
- Chardonnay
Conditions de vente | Articles de presse | Vente de vins - Vin - Recettes de cuisine | Qui sommes-nous ? | Galaxie de sites
====
Pour rĂŠsumer : cette page est sĂŠmantiquement formidable : tous les mots clefs ont ĂŠtĂŠ abordĂŠs en texte, en liens. Des liens vers des pages spĂŠcialisĂŠs vont permettre de rĂŠpĂŠter tout ou partie des mots clefs de cette page avec d'autres mots clefs.
II-B-7. DensitĂŠ, occurence, racine, thème... Une approche par l'exemple▲
II-B-7-a. Les textes sont analysĂŠs par Google sous diffĂŠrents angles▲
La densitĂŠ des mots, des mots clefs. Combien de fois sur un nombre de mots donnĂŠs, tel mot clef revient.
Le nombre d'occurrences brut d'un mot donnĂŠ dans la page.
II-B-7-b. Ăcrire un texte, 100 mots environ, prenant en compte des mots clefs stratĂŠgiques▲
ProximitĂŠ
- Ex 1 : Mots clefs : casque et combat : Notre gamme de casques protège les sportifs pour tous leurs entraĂŽnements en arts martiaux et en sport de combat. Le casque ADIDAS est bien positionnĂŠ pour les sports de combat type Boxe ThaĂŻ, combat oĂš les coups portĂŠs entre combattants sont plus particulièrement violents. Le casque NIKE est adaptĂŠ aux combattants en arts martiaux oĂš les coups portĂŠs entre combattants sont moins portĂŠs La tĂŞte, crâne et visage, sont bien protĂŠgĂŠs.. Casque ADIDAS Ă 57 ⏠/ Casque NIKE Ă 47 âŹ, tours de tĂŞte enfants Ă adulte.
- Ex 2 : pour une agence de styliste concevant ou prĂŠvoyant les ĂŠvolutions de la mode : http://www.space-maker.com/
- Cahiers des tendances : nos cahiers des tendances permettent Ă nos clients de consulter les tendances de la mode homme - femme pour les prochaines annĂŠes. Ces cahiers sont publiĂŠs par Space Maker et son ĂŠquipe de stylistes.
- C'est un peu lourd comme rĂŠdactionnel mais : sur ce paragraphe seul, on a 3 fois "tendances" et "cahiers" ; plus que tout autre mot - Google est clairement guidĂŠ vers ces 2 mots clefs.
- Casque, casques
- TĂŞte (un casque va sur une tĂŞte)
- Un visage et un crâne sont protÊgÊs par un casque
- Combat, Combats
- Combattants
- Casque et combattant,
- Coups violents (donc protections, protège)
II-B-8. Le poids des noms de sources, de fichiers HTML▲
Prenons l'exemple de http://www.DeveloppezVosVentes.com/
Une recherche sur DĂŠveloppez Ventes donne ce site en rang 5 de la page 1 (12/2005)
Google isole dans les noms de domaines les mots clefs accolĂŠs les uns aux autres.
La page d'accueil contient un texte utilisant plusieurs fois DĂŠveloppez et ventes
De même les noms de fichiers html appuient le rÊfÊrencement. Faites des tests sur les mots clef "Antilles" et "croisières" et vous verrez que nombre de pages utilisant ces mots clefs comme noms de fichier et leurs rangs dans la page de rÊsultats.
Extrait ci après (12/2005): on remarquera que la plupart des sites citÊs ont croisières et Antilles dans le chemin d'accès donnant l'URL de la page HTML
II-B-9. Les autres critères▲
II-B-9-a. Les critères importants▲
Nous venons de voir que l'URL (les mots la composant) et le nom de fichier sont très importants dans le rÊfÊrencement.
- Title : limiter Ă moins de 10 mots
- Description : limiter Ă moins de 20 mots si possible. Mais dĂŠpassement possible si mots clefs en dĂŠbut.
- PrĂŠsence de Hx reprenant des mots clefs abordĂŠs dans Title et Description
- PrĂŠsence de fichiers images ayant des noms et balises ALT / TITLE contenant des mots clefs abordĂŠs dans Title et Description
- PrĂŠsence dans le texte des mots clefs abordĂŠs dans Title et Description si possible appuyĂŠ par quelques balises <strong>.
II-B-9-b. Les critères moins importants▲
Gestion des balises Hx qui utilisent au mieux les mots clefs
Utilisation des balises STRONG et EM sur des mots clefs dans le texte.
Construire des images : plutĂ´t que de mettre un tableau contenant des rĂŠfĂŠrences, des dates de disponibilitĂŠs et des sommes en euros, faites en une image JPEG et insĂŠrer la dans la page.
- Du texte inutile et polluant la page et noyant les mots clef est ainsi retirĂŠ.
- La densitĂŠ des mots clefs augmente
Balises ALT et TITLE des visuels et autres objets. Les renseigner avec des mots clefs.
II-B-9-c. Les critères surprenants▲
La position dans chaque page de chaque mot ou lien ou balise (title et alt d'un visuel) . Plus le mot clef est placĂŠ vers le haut, mieux il est pris en compte.
Les noms des fichiers des visuels : table-jardin-blanche.jpg est nettement plus efficace que img00678.jpg directement issu de votre appareil photo numĂŠrique.
II-B-9-d. Plan du site▲
Il est important car il permet au rĂŠfĂŠrenceur d'en profiter pour rĂŠguler les flux de liens et mieux gĂŠrer ainsi les PR des pages du site. Il peut ainsi forcer sur des pages socles en jonglant avec des liens en dur ou en javascript. (cf plus loin les exercices sur les transferts thĂŠoriques de PR).
II-B-9-e. Localisation gĂŠographique du serveur▲
- Un site en .fr peut ĂŞtre hĂŠbergĂŠ n'importe oĂš dans le monde. Il restera considĂŠrĂŠ comme "pages France" par Google.
- Un site en français et en .com hÊbergÊ en France sera considÊrÊ comme "pages France"
- Un site en français et en .com hÊbergÊ HORS de France sera considÊrÊ comme "pages francophones - langue française"
Attention, certains hÊbergeurs "français" ne sont pas en France - exemple en 2007 : 1 & 1 ce qui perturbe profondÊment le rÊfÊrencement et donc le trafic du site !
II-B-9-f. Google writing▲
Le rÊdactionnel pèse dans le rÊfÊrencement. N'oublions pas que nous avons à faire avec des robots. Avantages pour Google - grande puissance de traitement, faible coÝt d'exploitation. InconvÊnient majeur : on peut tenter de le rouler (un peu) pour mieux arriver à ses fins.
Une page doit traiter d'un seul sujet - il faut acquĂŠrir la discipline pour ĂŠclater en arborescence une problĂŠmatique traitĂŠe Ă raison de un sujet par page.
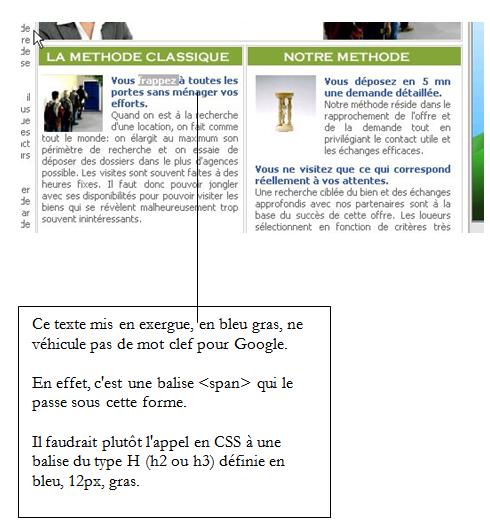
Les phrases doivent ĂŞtre correctes en syntaxe, grammaire et orthographe. Le spam de mot est aisĂŠment dĂŠcouvert par Google. Inutile de le tenter. Mais mettre en page en insistant un peu sur les mots clefs aide (la mise en exergue via les balises adĂŠquates). Il suffit de mettre un peu plus de titres dans la page, de reprendre les mots clefs mĂŞme si le lecteur humain trouve la mise en page un peu surprenante par moment.
Quelques astuces :

L'intĂŠrĂŞt du site ici est de s'adresser simultanĂŠment Ă Google et aux humains surfant sur la page.
"SPECIAL ETUDIANT" est une image qui contient un texte sÊduisant pour les humains mais guère intÊressant en rÊfÊrencement sur Google.
Ce visuel peut recevoir un texte en ALT et en TITLE qui sera pas ou peu lu par les internautes mais lu par Google qui ne sait pas lire un texte dans un visuel :
alt="logement, appartement, chambre pour ĂŠtudiants en location, co-location et Ă louer"Sous ce visuel SPECIAL ETUDIANT, on pourrait mettre en bleu entre balise h2 "ĂŠtudiant, trouve ton logement Ă louer". On remarquera que j'ai mis ĂŠtudiant au singulier volontairement. Et re mots clefs mais sans saouler le lecteur.
Facilement serait Ă la ligne et dans dans le mĂŞme style visuel mais avec des balises span + style. En effet, aucun intĂŠrĂŞt Ă pousser en exergue vers Google le mot "facilement" mais intĂŠrĂŞt Ă le maintenir visuellement fort pour le lecteur humain.
Le texte "Location, co-location etc." doit ĂŞtre mis entre balise <p>
II-B-9-g. Les claques DHTML▲
Cette technique permet de mettre dans une page des textes qui apparaissent uniquement sur ĂŠvĂŠnement mais ces textes, quand la technique est en css permet de les avoir lissibles par Google, toujours, rarement par les humains ce qui prĂŠsente quelques intĂŠrĂŞts.
II-B-9-h. Augmenter le socle du rĂŠfĂŠrencement => CrĂŠation de trafic qualifiĂŠ et ciblĂŠ▲
En Êtudiant les statistiques de votre site et la gestion des mots clef sur le net, vous dÊterminerez de nouveaux mots clefs, moins usitÊs mais nÊanmoins utilisÊs qui pourraient vous conduire en première place sur certaines requêtes.
Voici un exemple simple :
Vous ĂŞtes un jeune cabinet comptable. Le mot comptable est relativement disputĂŠ. Le mot Essonne aussi. Mais la combinaison Comptable - Essonne - 91 sur une mĂŞme page est peu utilisĂŠe par les experts comptables de l'Essonne. En accentuant sur diffĂŠrentes pages du site cette combinaison de trois mots, vous arriverez en tĂŞte de page de rĂŠsultats sur un internaute recherchant un expert comptable dans l'Essonne.
Puis vous ajoutez de nouveaux mots clefs sur ces pages : Expert, commissaire aux comptes, normes IFRS etc.
Puis vous ajoutez de nouvelles pages avec les nouveaux mots clefs : commissaire aux comptes, normes IFRS etc.
Des pages Rank se transfèrent très vite.
Une recherche sur "IFRS 91" vous liste en tĂŞte de cette nouvelle combinaison peu usitĂŠe... pour le moment.
II-B-9-i. Mettez votre site Ă jour▲
Nouveaux liens entrants ou sortant, nouveau textes etc. un site maintenu est mieux notĂŠ par Google
II-B-9-j. Un JPEG Ă mettre en zoom▲
Cela consomme du temps mais si vous en avez, crÊez une page HTML qui contient le zoom de la photo et profitez-en pour mettre un peu de texte et des Meta et autres critères. Le nombre de pages d'un site influe sur son positionnement indirectement (plus de BL internes, plus de terreau etc.)
II-B-9-k. GĂŠrer les pages trop longues en texte▲
Vous avez une page de plusieurs centaines de mots. Scindez-la en plusieurs pages via une navigation locale. Ce sera l'occasion pour vous de crĂŠer des liens nommĂŠs internes au site pour expliciter leur navigation... et pousser des mots clefs via des BL internes (cf. chapitre rĂŠfĂŠrencement actif).
Une page doit faire un minimum de 300 mots significatifs. A partir de 700 Ă 1200 mots, il est temps de songer Ă scinder la page en plusieurs pages reliĂŠes par la navigation.
II-B-10. Les mots clefs utilisĂŠs par vos concurrents... Ou par vous-mĂŞme !▲
Ătudier la concurrence fait partie du travail du rĂŠfĂŠrenceur. Selon les moments, il y a plus ou moins de mĂŠthodes.
- Utiliser les outils de Google (ou d'autres !) sur les sites de vos concurrents
- L'outil d'aide Google pour identifier des mots clefs (gĂŠnĂŠrateur de mots clefs)
- https://adwords.google.fr/select/KeywordToolExternal?defaultView=2
- L'onglet "Mots clefs concernant le site" propose de lister les mots clefs en rapport avec une page d'un site WEB
- Google analyse la page et liste les mots clefs pertinents de cette page selon lui
- Limite du système : attention, nombre de sites sont à côtÊ du sujet de l'entreprise. En clair, le site ne reflète pas l'entreprise. C'est très bien pour vous, un concurrent incompÊtent sur Internet favorise vos propres affaires. Il va de soi qu'il ne faut donc pas tenir compte des rÊsultats de tels outils pour concevoir votre propre stratÊgie de rÊfÊrencement et positionnement.
- On peut aussi ĂŠtudier le site et ses meta, textes, title pour ĂŠvaluer les mots clefs rĂŠellement poussĂŠs et ceux qui seraient... nĂŠcessaires Ă cette entreprise et Ă son site.
II-C. htaccess et canoniser un point d'entrĂŠe▲
- http://www.lesite.com/ : c'est l'idĂŠal. Choisir autre chose, c'est possible, mais cela demande un niveau expert pour bien comprendre ce qu'il se passe et pourquoi et comment faire !!
- Et non pas http://www.lesite.com/index.html
- Et non pas http://www.lesite.com/accueil.html et autres du mĂŞme genre.
Cela permet de concentrer sur un seul point d'entrĂŠe les propriĂŠtĂŠs (positives) liĂŠes au rĂŠfĂŠrencement. Sinon, le PR va ĂŞtre ĂŠtalĂŠ, les dĂŠfinitions vont rentrer en conflit, bref, de la dispersion, ennemie du bon rĂŠfĂŠrencement, surtout quand le site est en compĂŠtition fĂŠroce sur des mots clefs.
La gestion adĂŠquate du fichier .htaccess permet cette optimisation.
Certains hĂŠbergeurs ne supportent pas ou mal le canonical : OVH par exemple.
II-D. HĂŠritage, refonte de site, migration▲
II-D-1. ProtĂŠger ses investissements▲
Google attache un PR et des propriÊtÊs à chaque page qu'il indexe. Une page est identifiÊe par un code unique sur la planète WEB : son URL. Il ne peut en exister 2 identiques !
- Car vous changez la page de rÊpertoire pour des raisons d'administration de fichier (passer de la racine vers Fra les pages en français, vers ENG les pages en anglais etc.)
- Car vous changez le nom du fichier : de "page154.html" vous la renommez "table-de-jardin-blanche.html"
- Car vous changez le nom de domaine
=> Vous perdez tout. En clair, vous jetez des mois de travail, d'anciennetĂŠ, d'investissement Ă la poubelle.
Comment limiter la perte ? En gĂŠrant un hĂŠritage. Il faut faire comprendre Ă Google que la page a dĂŠmĂŠnagĂŠ.
Plusieurs techniques peuvent permettre un tel hĂŠritage.
II-D-2. .htaccess▲
L'utilisation du fichier .htaccess indique Ă Google et aux autres les redirections 301 (dĂŠfinitive) ou 302 (provisoire). La page "page154.html" est alors mappĂŠ par le serveur Apache vers la page "table-de-jardin-blanche.html"
- Tout internaute appelant cette page sera redirigĂŠ en temps rĂŠel vers la nouvelle adresse.
- Google "interprète" .htaccess en analysant les headers http et en tiendra compte lors de la prochaine Google Dance ou de son Êquivalent en fil du temps.
Redirect 301 /index.html /accueil.phpII-D-3. Liens en dur▲
Vous laissez la page en ligne et vous mettez un lien en dur vers la nouvelle avec un texte explicatif.
- Duplicate content n°1 : le texte d'accompagnement est le même pour toutes les pages ainsi re-routÊes et vous avez vidÊ le contenu des pages anciennes : les nouvelles pages seront en black liste ! Donc texte très court et très changeant.
- Faisable que sur quelques pages, après forte consommation de temps homme !
- Duplicate content n°2 : malin comme un singe, vous laissez les textes dans les anciennes pages. Oui mais vous avez copiÊ ces textes dans les nouvelles ! Elles seront mises en black liste !! Perdu !
- Les pages anciennes et nouvelles sont dans le mĂŞme site. Faites un .htaccess. Plus simple et plus sur.
- Les pages sont dans deux noms de domaines diffĂŠrents : pour avoir du backlinks "externe" cela peut valoir le coup de garder les anciennes pages (ou une partie de celles-ci) et de personnaliser page par page un lien nommĂŠ (cf. le chapitre consacrĂŠ Ă ce sujet important) vers la page correspondante.
II-D-4. Redirection en HTML▲
Cette mĂŠthode, plus simple mais bien moins propre et efficace que .htaccess, utilise les documents HTML eux-mĂŞmes, pour indiquer leur dĂŠplacement.
Cette mĂŠthode ne devrait ĂŞtre utilisĂŠe que lorsque les redirections http via .htaccess sont impossibles.
- http://ancienne.adresse.fr/dossier1/page1.html vers http://nouvelle.adresse.fr/dossier2/page2.html
<?xml version="1.0" encoding="ISO-8859-1"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=ISO-8859-1" />
<meta http-equiv="refresh" content="0; url=http://nouvelle.adresse.fr/dossier2/page2.html" />
<title>Redirection</title>
<meta name="robots" content="noindex,follow" />
</head>
<body>
<p><a href="http://nouvelle.adresse.fr/dossier2/page2.html">Redirection</a></p>
</body>
</html>II-E. Illustrations des calculs de PR (Page Ranking)▲
II-E-1. Quel intĂŠrĂŞt Ă comprendre puis Ă mettre en Ĺuvre les calculs de PR ?▲
Nous avons vu dans ce document comment le PR est gĂŠrĂŠ (approximativement) par Google.
- En pages de socle destinĂŠes Ă devenir des pages Ă sortir sur Google
- En pages "terreau" destinĂŠes Ă pousser les pages socles en ĂŠvidence
Il est de l'intĂŠrĂŞt du site de pousser les pages socles par du transfert de PR depuis les pages "terreau & engrais"
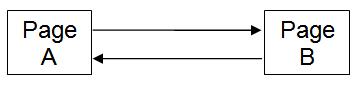
II-E-2. Prenons le Web dans un cas thĂŠorique : deux pages existent - A pointe vers B et B pointe vers A▲

Donc, C(A) = 1 et C(B) = 1
Le PR est inconnu. Une 1ère itÊration avec une valeur de dÊpart de 1 donne :
PR(A) = (1 - d) + d(PR(B)/1) Ă PR(A) = 0.15 + 0.85 * 1 = 1
PR(B) = (1 - d) + d(PR(A)/1) Ă PR(B) = 0.15 + 0.85 * 1 = 1
Le PR converge vers 1.
Prenons une valeur de dĂŠpart diffĂŠrente : 0
Première itÊration
PR(A) = 0.15 + 0.85 * 0 = 0.15
PR(B) = 0.15 + 0.85 * 0.15 = 0.2775
Deuxième itÊration
PR(A) = 0.15 + 0.85 * 0.2775 = 0.385875
PR(B) = 0.15 + 0.85 * 0.385875 = 0.47799375
Troisième itÊration
PR(A) = 0.15 + 0.85 * 0.47799375 = 0.5562946875
PR(B) = 0.15 + 0.85 * 0.5562946875 = 0.622850484375
Nous remarquons que les valeurs augmentent Ă chaque itĂŠration. Google a prĂŠcisĂŠ que le PR moyen de toutes les pages du WEB doit ĂŞtre ĂŠgal Ă 1. Nous constatons que dans notre exemple, nos deux pages constituant le WEB mondial voient leurs PR moyens converger vers 1.
Prenons une valeur de dĂŠpart diffĂŠrente : 2 (nous aurons ainsi testĂŠ 1, moins que 1, plus que 1)
Première itÊration
PR(A) = 0.15 + 0.85 * 2 = 1.85
PR(B) = 0.15 + 0.85 * 1.85 = 1.7225
Deuxième itÊration
PR(A) = 0.15 + 0.85 * 1.7225 = 1.614125
PR(B) = 0.15 + 0.85 * 1.614125 = 1.52200625
Troisième itÊration
PR(A) = 0.15 + 0.85 * 1.52200625 = 1.4437053125
PR(B) = 0.15 + 0.85 * 1.4437053125 = 1.377149515625
Les PR de nos 2 pages constituant le WEB mondial convergent vers 1. Cela fonctionne. La moyenne normalisĂŠe des pages du WEB tend vers un dans notre exemple, comme indiquĂŠ par Google.
II-E-3. L'efficacitĂŠ de la formule pour accĂŠlĂŠrer les calculs de PR d'une page▲
Le facteur d'amortissement permet de diminuer le nombre d'itĂŠrations nĂŠcessaires. S'il est trop ĂŠlevĂŠ, cela exige beaucoup d'itĂŠrations pour permettre la convergence. Cela consomme trop de ressources.
Si le facteur est trop bas, la convergence approche le rĂŠsultat escomptĂŠ. C'est insatisfaisant.
Refaites l'exemple ci-dessus pour apprÊhender cela en remplaçant le coefficient 0,85 par 0,2 puis par 0,95.
La valeur 0,85 est la valeur idĂŠale pour effectuer cette mission.
II-E-4. Un exemple avec plus de pages▲
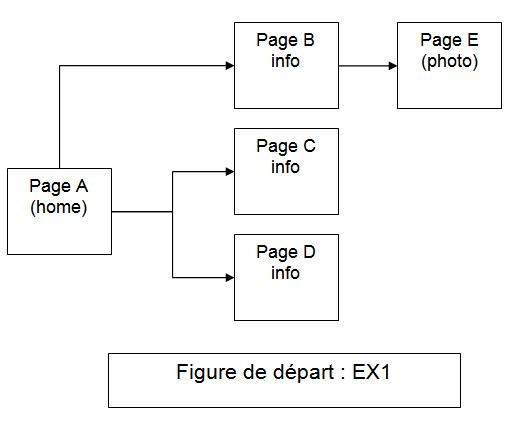
EX1 : Nous avons un site cas d'ĂŠcole : Une home qui pointe vers 3 pages secondaire d'informations, une page d'info B qui pointe vers une photo incluse dans une page HTML plutĂ´t que un fichier JPEG.
La home reste à une valeur mini, peu intÊressante pour nous. B, C, D monte un peu. La photo rÊcupère le PR le plus ÊlevÊ du site, ce qui est peu intÊressant pour nous.
EX2 : Les pages B, C, D pointent vers la page A : nous ajoutons une navigation sommaire Ă EX1.
Les PR augmentent. Bien. Mais la home augmente peu. Car elle favorise les pages de niveau infÊrieur. La photo possède un PR supÊrieur à la home. Sans lien de retour vers la home, cela implique qu'un internaute pourrait arriver sur cette page sans possibilitÊ aisÊe de remonter sur la home du site (ou sur une autre page du site). Pas terrible.
EX3 : Ajoutons un lien de la photo (page E) vers la home pour pallier le dĂŠfaut constatĂŠ en EX2.
Le PR augmente fortement. Bien. Le focus de notre rĂŠfĂŠrencement en PR est la home page. Cela peut ĂŞtre intĂŠressant si la stratĂŠgie globale du site consiste Ă disposer des messages marketing clef sur la home page et Ă vouloir attirer un maximum d'internautes vers la home.
EX4 : DÊplaçons le lien de la photo (page E) vers une autre page info du site, la page B, d'oÚ est issu le lien vers la photo.
La home reste la page en PR le plus ĂŠlevĂŠ et une page de rubrique est favorisĂŠe aux dĂŠpens des autres
Premier commentaire : On peut faire monter le PR d'un site pour obtenir un PR moyen de un. On peut, grâce à la gestion des liens internes, influencer sur la rÊpartition du PR pour favoriser la ou certaines pages clefs du site. A mots clef Êquivalent, les pages à PR ÊlevÊes seront favorisÊes.
EX5 : Mettons en place une vraie navigation. La home pointe vers les tĂŞtes de rubriques B, C, D. Chaque tĂŞte de rubrique pointe vers la home et vers les tĂŞtes de rubrique autres. B pointe vers C et D, C vers B et D, D vers B et C.
La page photo amÊliore le socle de rÊfÊrencement du site (une page en plus harmonisÊe au thème de son groupe de page avec textes, mots clefs etc.) mais elle Êtale le PR sur les pages autres que la home (sauf à lui coller un lien de elle vers home).
Second commentaire : Une gestion fine des pages de photo (ou autre) permet de distribuer le PR Ă sa convenance tout en augmentant le socle.
| Page | EX1 | EX2 | EX3 | EX4 | EX5 |
|---|---|---|---|---|---|
| A | 0.15 | 0.18 | 2.20 | 1,79 | 1,04 |
| B | 0.19 | 0.48 | 0.77 | 1,23 | 1,42 |
| C | 0.19 | 0.48 | 0.77 | 0,66 | 1,04 |
| D | 0.19 | 0.48 | 0.77 | 0,66 | 1,04 |
| E | 0.31 | 0.36 | 0.45 | 0,62 | 0,45 |
II-E-5. Confirmation▲
En juin 2007, Google via son blog officiel (Matt Cutts) confirme que le transfert de PR est toujours prĂŠsent dans ses algorithmes.
II-E-6. Ce que nous venons de voir est partiellement faux - Le test▲
Le Page Rank est beaucoup plus complexe que ce que nous venons de voir (qui est simplement incomplet et non pas faux).
Voici un tĂŠmoignage issu du web :
Lors de la modification du code source de son forum, Dan, le webmestre de Webmaster Hub expose un contexte unique pour mieux comprendre Google.
Le nouveau programme informatique du forum de Webmaster Hub mis en place le 15 mai 2004 entraĂŽne une gĂŠnĂŠration massive et soudaine de 30000 Ă 40000 liens sortants depuis Webmaster Hub.
Ătudier l'ĂŠvolution du Page Rank de ce forum et site lors des prochaines Google dance, permettra de mieux comprendre la fuite du Page Rank exposĂŠ dans les ĂŠquations vues ci-dessus.
12.6.1.1 Mise Ă jour suite Ă la Google dance du 31 mai 2004
Webmaster Hub est passĂŠ de PR6 Ă ... PR7. D'autres pages du site montent Ă PR6 ou PR5. l'arrivĂŠe brutale de backlinks n'a donc pas fait diminuer son PR, au contraire.
12.6.1.2 A suivre...
Les liens sont la base du web. Les premiers rĂŠsultats de ce test montrent que les liens sortants massifs n'ont pas eu d'effet nĂŠgatif sur le PR, au contraire.
Des liens sortants faits judicieusement auraient un effet positif sur le positionnement dans Google, ĂŠlĂŠment beaucoup plus important pour un site que le PageRank de ses pages.
De mĂŞme, des liens sortants maladroits ont un effet nĂŠgatif sur le site. Les ĂŠquations vues plus haut ne sont pas fausses. Simplement elles changent selon l'importance et le poids du site.
Je ne recommanderai pas Ă un jeune site de se doter de milliers de liens sortants !
Autre contre exemple : les annuaires de liens. Ils ont de forts PR et pourtant des milliers de liens en sortent !