II. Le rûˋfûˋrencement passif▲
II-A. Architecture et accessibilitûˋ technique▲
II-A-1. Votre site, s'il existe, est-il visible par Google ?▲
- Dans la barre d'outil Google : "site:www.lesiteAtester.com" => Google affiche toutes les pages indexûˋes.
- Si vous n'avez rien : problû´me !
- Si vous n'avez QUE la page d'accueil : des choses sont û revoir dans la gestion de vos liens.
- Le Page Rank (via la barre Google) de vos pages est û 0 : problû´me manifeste de rûˋfûˋrencement (ou le site est jeune)
- L'autre outil vous notifie les dûˋfauts techniques dont certains dûˋplaisent û Google :
- W3C : http://validator.w3.org/
- Outre la disponibilitûˋ d'un site lisible par tous, Google lira sans blocage technique basique vos pages. Ce qui ne signifie pas qu'il les indexera ou arrivera û suivre vos liens. Simplement, il n'y aura pas de blocage technique.
- Lynx : ce navigateur pour mal voyant et aveugle vous montre le site tel qu'il est pour un bot Google. Si il manque des liens, vous le verrez ! Rappel : plus le texte et les liens sont hauts dans une page, plus ils sont pris en compte par Google. Il ya une lûˋgû´re prioritûˋ de haut en bas.
II-A-2. Un peu de technique HTML, XHTML et CSS2 - Le minimum nûˋcessaire▲
Il existe de nombreux cours gratuits sur HTML, CSS etc. ainsi que des ouvrages payants.
CSS version 2 reprûˋsente une grande amûˋlioration sans aucun inconvûˋnient. Faisons un rapide tour de cet aspect technique qui facilitera la tûÂche clef de cette ûˋtape : disposer d'un site lisible par Google.
- Compatibilitûˋ avec les versions antûˋrieures des principaux navigateurs.
- Compatibilitûˋ assurûˋe avec les navigateurs de nouvelles gûˋnûˋrations et leurs futures versions.
- Compatibilitûˋ avec les normes et recommandations du W3C.
- facilitûˋ des mises û jour du site.
- Permet de sûˋparer le fond et la forme du site ce qui facilite la maintenance (plus rapide, plus facile, moins de bogue)
- La gestion de l'affichage est confiûˋe û la (aux) feuille(s) de style
- Spûˋcialiser les feuilles de style permet d'assouplir et de simplifier la maintenance du site, cela facilite la rûˋ utilisation de feuilles de styles pour d'autres sites WEB ûˋgalement.
- Les donnûˋes sont dans les pages HTML gûˋrûˋes par la (les) feuille(s) de style
- La gestion de l'affichage est confiûˋe û la (aux) feuille(s) de style
- Facilite la relecture du code.
- Diminution des coû£ts de dûˋveloppement et de maintenance du site au final aprû´s l'investissement initial.
- Limiter voire supprimer les erreurs et maladresses techniques sur le rûˋfûˋrencement.
II-A-3. La liste des interdits et les problû´mes▲
II-A-3-a. Le robot Google doit pouvoir suivre les liens cliquûˋs▲
Sinon, aucun travail de rûˋfûˋrencement ne pourra donner de rûˋsultat.
Pour permettre un accû´s technique aisûˋ aux robots logiciels de Google (et des autres moteurs concurrents) voici quelques conseils clefs :
II-A-3-b. Pas de site entiû´rement en Flash▲
Vous pouvez bien sur agrûˋmenter votre site d'exposûˋs et autres outils d'aide û la vente dûˋveloppûˋs en flash, mais il est trû´s dûˋconseillûˋ de rûˋaliser toute le site en flash.
Google, pour diffûˋrentes raisons, n'indexe pas correctement le flash et pour certaines raisons non techniques mais conceptuelle, cette situation n'est pas prû´s de changer.
II-A-3-c. Pas de frames si possible▲
Une frame, c'est-û -dire une partie de la page HTML, est vue comme une page indûˋpendante. Cela perturbe (nûˋgativement) le rûˋfûˋrencement. Les performances actuelles des rûˋseaux publics, dopûˋs par ADSL, permettent de se passer de cette optimisation (l'usage des frames).
II-A-3-d. Pas de pages dynamiques ou alors attention û ce que l'on fait▲
- Exemple : Combien y a-t-il de places pour la sûˋance de tel film tel jour, telle heure, tel cinûˋ ?
- Le logiciel de rûˋservation de place de cinûˋma en ligne affiche la page HTML de rûˋponse vide (le logo, le cadre, le nom du cinûˋ, heure de la sûˋance, adresse etc.) puis va chercher l'information en temps rûˋel et l'affiche au bon endroit dans la page qui sera lue par l'internaute cinûˋphile.
Une page contenant des animations, certes dynamiques, n'est pas concernûˋe.
- Toute rûˋfûˋrence de page (URL) ayant plus de 2 caractû´res variables liûˋs û la gestion d'une page dynamique est plutûÇt ignorûˋe.
- Le robot de Google ûˋvalue ainsi la quantitûˋ. Si elle est faible (2 digit maximum pour coder les diffûˋrentes pages de rûˋsultats, alors il accepte de rûˋfûˋrencer plus ou moins bien ces pages, une par une, en fonction du PR de la page "mû´re"
- La profondeur de son accû´s dans ces pages dynamiques est fonction du PR de la page mû´re. Si le PR est ûˋlevûˋ il ira assez profondûˋment. Sinon, il ûˋvitera plus ou moins ces pages dynamiques.
- Si le nombre de pages dynamiques est trop ûˋlevûˋ selon ses critû´res (û partir de 3 digit variables par URL de page et selon le PR de la page "mû´re"), alors il ignore le lien et n'indexe rien.
- C'est volontaire ! Sinon toute sociûˋtûˋ ayant 50.000 articles en base de donnûˋes avec un site û faible PR verrait 50000 pages indexûˋes encombrant inutilement (au sens Google du terme) l'index du moteur.
- Si le lien cliquûˋ par le robot Google aboutit û un formulaire û remplir pour disposer de l'information, alors le robot Google est bloquûˋ.
- Par dûˋfinition, le robot ne saisit aucune donnûˋe, ne possû´de pas d'espace oû¿ stocker un cookie ou un jeton de session.
- Mûˆme si Google dûˋsormais passe ce type de blocage plus ou moins bien, se faire rûˋfûˋrencer avec des QSA (ex : "ãÎ?article=12sid=12eadb1258") est trû´s nûˋgatif pour le site car un click depuis l'index Google entraûÛne aussitûÇt un 404 et les accumulations de 404 ne sont pas apprûˋciûˋes par Google pour diffûˋrentes bonnes raisons
- Recommandation : bloquer û Google les zones oû¿ un SID est nûˋcessaire et si vous dûˋsirez faire indexer ces pages, alors laisser un "passe" invitûˋ oû¿ aucun SID ou autre n'est gûˋrûˋ. L'invitûˋ n'aura bien sû£r le droit û aucun formulaire.
Google ne sait pas simuler une souris sur des liens : les liens cachûˋs en Javascript sont illisibles pour lui. Ainsi que les listes dûˋroulantes, les cases û cocher et autres techniques d'interfaces interactives en Javascript.
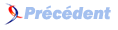
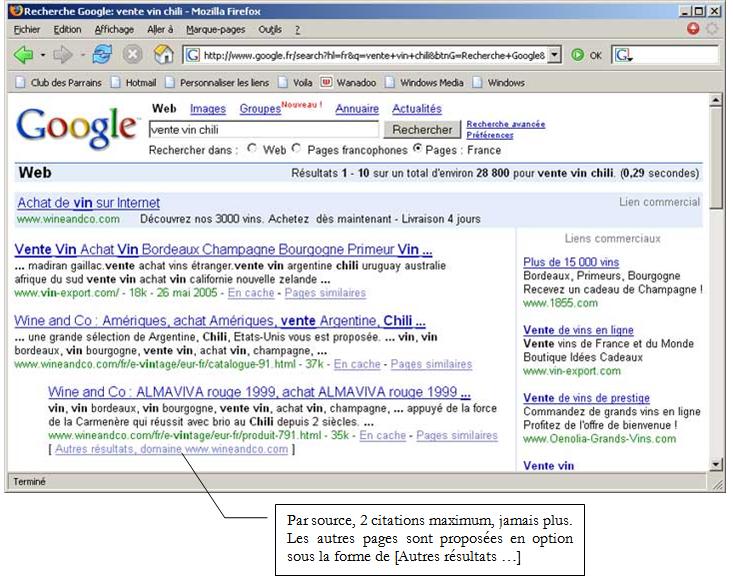
Sauf sur les pages de 10 rûˋsultats maximum, Google limite û 2 pages le rûˋsultat d'une recherche d'un site. Si une requûˆte d'internaute correspond û plus de 2 pages de votre site, les 2 plus adûˋquates selon Google seront prûˋsentûˋes et les autres seront regroupûˋes sous une appellation du style :
[ Autres rûˋsultats, domaine http://www.wineandco.com/ ]
Si la page de rûˋsultats est û 10 maximum, alors une seule citation du site est faite.
II-A-4. Contourner les interdits techniques▲
II-A-4-a. Il faut contourner les interdictions ou les contraintes▲
- Le marketing de votre site peut exiger de disposer de Flash, de boûÛtes û cocher, de gestion de cookie, d'un catalogue en ligne etc. : toutes technologies dûˋconseillûˋes pour un bon rûˋfûˋrencement.
- Il faut alors contourner ces interdits ou contraintes techniques.
II-A-4-b. Le Flash▲
II-A-4-b-i. Objet entiû´rement en Flash▲
Faire un site entiû´rement en Flash exige un budget important. Une telle dûˋpense doit ûˆtre justifiûˋe par un avantage compûˋtitif important.
- Image de marque luxe, haut de gamme û prûˋsenter absolument
- Besoin d'une ergonomie exceptionnelle
Si vous disposez d'un tel budget, alors pour un budget modique en comparaison, vous pouvez faire dûˋvelopper un site WEB HTML rûˋpondant û vos besoins marketing et disposant de multiples liens vers le site Flash non rûˋfûˋrencûˋ.
Autre cas : votre site, HTML, doit prûˋsenter des animations, des jeux, des schûˋmas animûˋs etc. pour illustrer vos propos et explications.
Doublez-les d'une page HTML dotûˋe de liens pointant vers des pages contenant uniquement ces animations.
II-A-4-b-ii. Menu principal en Flash▲
Les menus Flash sont plus agrûˋables et plus ergonomiques.
Doubler le menu Flash par une barre de menu classique en bas de page
Si toute la page contient un objet Flash, doubler le menu en bas et y ajouter un texte rûˋfûˋrenûÏable.
II-A-4-b-iii. Pourquoi tant de problû´mes avec Flash alors que PDF est indexûˋ par Google▲
Probablement û cause des algorithmes de Google qui ne sont pas adaptûˋs û la complexitûˋ de Flash.
En Flash, des textes peuvent ûˆtres vectorisûˋs, bitmap, avec des politiques de mise en page (titre1, 2 etc.) tellement diffûˋrentes qu'il est difficile d'identifier pour Google les bons mots clefs. Cela rompt avec sa stratûˋgie trû´s ûˋvoluûˋe d'indexation et d'ûˋvaluation des textes, donc il ne fait pas.
II-A-4-b-iv. Insûˋrer un objet Flash dans une page HTML ▲
Voici un exemple de code û mettre dans une page HTML, page qui sera rûˋfûˋrenûÏable mais pas le Flash bien sû£r.
<object id="numanuma" width="320" height="240">
<param name="movie" value="fichier.swf"/>
<param name="quality" value="high"/>
<param name="bgcolor" value="#006633"/>
<embed src="numanuma.swf"
quality="high" bgcolor="#000000" width="320" height="240" type="application/x-shockwave-flash"
pluginspage="http://www.macromedia.com/shockwave/download/index.cgi?P1_Prod_Version=ShockwaveFlash">
</embed>
</object>II-A-4-c. Les pages dynamiques : Rûˋ ûˋcriture d'URL▲
La mûˋthode consiste û rûˋ ûˋcrire l'URL des pages dynamiques. En effet, les pages ûˋcrites avec des ?, des &, des .php etc. ne sont pas toujours bien indexûˋes par Google pour diffûˋrentes raisons (dûˋjû abordûˋes prûˋcûˋdemment)
Plusieurs possibilitûˋs existent pour que le bot Google indexe ces pages. Le principe est le suivant :
Pour ûˆtre accessibles aux Google bot votre catalogue doit disposer, dynamiquement ou autre, d'un accû´s en "rûÂteau" : une arborescence permet d'accûˋder û chaque article de votre catalogue, directement ou via des pages intermûˋdiaires :
- Vins de France
- vins de Champagne
- Vins de Bourgogne
- Vins du Chili
- Vins de Californie etc.
Cela donnerait quelque chose du genre : 75cl.com/page_vin_3_7_11.html oû¿ 3 reprûˋsenterait le code pays, 7 pour la rûˋgion, 11 pour le chûÂteau.
D'un cûÇtûˋ on a donc une arborescence de liens que Google peut suivre, d'un autre cûÇtûˋ ces liens pointent vers des pages statiques fabriquûˋes depuis le contenu de la base de donnûˋes.
Cette approche a une limite thûˋoriquement peu gûˆnante : la mise û jour des pages statiques conûÏues depuis un contenu dynamique en base de donnûˋes. Si l'information est modifiûˋe en base de donnûˋes, tant que la page statique publiant cette donnûˋe dynamique n'a pas ûˋtûˋ reconstruite, l'information publiûˋe sera erronûˋe.
Pour un catalogue de produits ayant une mise û jour chaque nuit, ce n'est pas gûˆnant. On met û jour les pages statiques chaque nuit.
Mais si cette page indique un dûˋlai de livraison fonction de stock, alors il peut y avoir problû´me. Le site afficherait par moment des dûˋlais de livraison faux.
- Si un dûˋlai est modifiûˋ, alors toutes les pages statiques concernûˋes sont rûˋgûˋnûˋrûˋes avec la nouvelle information et elles remplacent les anciennes pages sur le site.
- Aucune information sur le dûˋlai n'est affichûˋe dans une page statique construite de puis des informations dynamique. "Dûˋlai" est dûˋsignûˋ via un lien qui pointe vers une vraie page dynamique calculûˋe en temps rûˋel par exemple. Peu importe que cette page affichant le dûˋlai ne soit pas indexable par Google..
- Accûˋder û une page statique prûˋ calculûˋe est beaucoup plus rapide que de faire mouliner un moteur de base de donnûˋes. Les temps de rûˋponse sont meilleurs
- la rûˋ ûˋcriture peut cacher la technologie utilisûˋe (.asp, .cfm, .php3) qui sont autant d'informations clefs pour un pirate en ligne.
- Les variables en ligne sont rûˋsumûˋes û des nombres sûˋparûˋs par des "_". Il est lû aussi plus difficile û un pirate de comprendre l'architecture du programme et donc de tenter de le hacker.
Comment ?
- Serveurs http Apache et langage PHP : paramûˋtrage de Apache et il y a du travail d'administration û faire. Consulter la documentation Apache sur le module "mod_rewrite" et aussi "RewriteRule". (dans le .htaccess)
- Serveurs IIS / langage ASP de Microsoft : il existe des filtres payants via ISAPI.
- Serveurs IIS / technologie .NET : utiliser la fonction RewriteURL() et autres qui gû´rent la rûˋ ûˋcriture d'URL.
- Approche "maison" : ûˋcrire vous-mûˆme les scripts PHP, Java ou autres qui transforment vos pages dynamiques en pages statiques. Les avantages et inconvûˋnients sont les suivants :
- Vous pouvez enrichir la rûˋ ûˋcriture d'URL avec d'autres fonctionnalitûˋs. Ex : gûˋnûˋration de critû´re off pages adûˋquats pour Google totalement automatisûˋe.
- ûcriture automatisûˋe et normûˋe du nom de fichier HTML, du Title de la page, des meta Keyword, description, de certains titres en balises H, de certains ALT de visuels de la charte graphique, de title de liens etc.
- Vous pouvez utiliser les technologies de votre choix : Java J2E, CFM etc.
- Vous pouvez enrichir la rûˋ ûˋcriture d'URL avec d'autres fonctionnalitûˋs. Ex : gûˋnûˋration de critû´re off pages adûˋquats pour Google totalement automatisûˋe.
En fonction de vos budgets, de vos contraintes informatiques et de vos besoins, vous avez plusieurs pistes.
Si vous ûˆtes en hûˋbergement mutualisûˋ, il y a risque de conflit avec votre hûˋbergeur qui peut refuser les rûˋglages Apache dont vous avez besoin. Il vous faudra changer d'hûˋbergement ou passer û un hûˋbergement dûˋdiûˋ.
Le choix du sûˋparateur : Google considû´re que le tiret (signe moins) "-" est un sûˋparateur de mots.
Je recommanderai donc quelque chose du style :
http://www.75cl.com/ventes-vins-champagne-dom-perignon-12_7_17.htm : des tirets pour sûˋparer les mots, des soulignûˋs "_" pour sûˋparer les nombres.
La rûˋ ûˋcriture d'URL vous permet de gûˋrer des noms au lieu de nombres (facilite la pertinence) ou de mixer les deux. Google retiendra surtout les noms sûˋparûˋs correctement.
II-A-4-d. La gestion des sessions▲
Cette technique est utilisûˋe pour contrûÇler finement l'accû´s û des informations.
Par dûˋfinition, si vos donnûˋes sont confidentielles, elles n'ont pas û ûˆtre accessibles û Google.
Exemple : tant qu'un internaute surfe sur les produits de votre catalogue en ligne sans acheter, nul besoin de gûˋrer sa session. A partir du moment oû¿ il rentre dans une phase d'achat, via le dûˋpûÇt d'articles en panier, alors seulement û ce moment le site dûˋclenche la gestion de session.
Cela permet û Google d'indexer les pages du catalogue ou en laissant la possibilitûˋ au site de gûˋrer en mode session les zones critiques de la phase d'achat et de paiement
- Si possible essayer de sûˋparer complû´tement la partie publique de la partie sensible.
- Ne pas changer le contenu de fond selon la session. Google semble disposer ou disposera d'une politique de vûˋrification des contenus et il sanctionnera le cloaking rûˋel (cf. Trusted Rank qui remplacera ou a peut ûˆtre dûˋjû remplacûˋ Page Rank).
II-A-4-e. La gestion de session par cookie▲
Identifier l'internaute revenant sur votre site est un atout intûˋressant. Cela vous procure des informations marketing intûˋressantes, cela vous permet de donner un confort d'utilisation û vos internautes. Mais Google ne se prûˆte pas û cela.
La piste la plus intûˋressante pour contourner ce problû´me est de gûˋrer les cookies û la "demande". Si votre internaute est un humain, vous le suivez via un cookie. Si vous l'identifiez comme un robot, ou un humain refusant les cookies pas de gestion des cookies. Attention, ne changez pas le contenu de la page en fonction de l'un ou de l'autre : ce serait du cloaking sanctionnûˋ par Google.
Cette approche doit ûˆtre rûˋalisûˋe uniquement sur des pages sans importance financiû´re. En effet, un pirate peut se faire passer pour un robot, ne pas ûˆtre soumis û la gestion de session du type cookie et donc accûˋder û ce qu'il veut sans contrûÇle.
Les phases d'achat, de paiement et autres procûˋdures critiques doivent ûˆtre protûˋgûˋes systûˋmatiquement. De toute faûÏon, ces pages ne sont pas intûˋressantes û rûˋfûˋrencer.
II-A-5. Une source, multi sources▲
II-A-5-a. Les sources▲
- Des sites : http://www.wineandco.com/, http://www.wineandco.org/ seraient 2 sources diffûˋrentes
- Des sous domaines : http://chili.75cl.com / http://champagne.75cl.com sont 2 sources diffûˋrentes
Mieux, le mot clef Chili ûˋtant inclus dans le nom du sous domaine, Google prend un peu mieux en compte une telle source.
- 2 noms de domaines diffûˋrents pointent vers le mûˆme site. Google le dûˋtectera inûˋvitablement et un de ces 2 noms de domaines sera black listûˋ (donc perte d'investissement pour votre site)
- Trop de sous domaines avec trû´s peu d'informations par sous domaine : idem, sanction inûˋvitable de Google. Il black liste.
- Des sous domaines pointent vers les mûˆmes informations : mûˆme sanction.
- Pas assez de contenu dans un sous domaine. Il aura du mal û peser en PR et cela nuira donc au positionnement et û l'efficacitûˋ de cette source "trop lûˋgû´re"
La bonne mûˋthode : gûˋrer honnûˆtement les sous domaines en leur affectant des contenus rûˋels et correspondant û leurs noms. Ex : tout sur les vins du Chili pour le sous domaine http://chili.75cl.com
II-A-5-b. Avantages & inconvûˋnients▲
- http://www.captor.fr/
- http://www.captor.be/
- http://www.captor.de/
- etc.
Un site peut ûˆtre divisûˋ en sous domaines. Ex : http://www.75cl.com, http://chili.75cl.com, etc.
Cela revient au mûˆme.
- Chaque source a des liens vers les autres : cela produit du backlink ! Trû´s prûˋcieux comme nous l'abordons plus avant dans le prûˋsent document. Nûˋanmoins, ce type d'ûˋchange entre sources est moins bien poussûˋ qu'un rûˋel backlink d'un site ûˋtranger vers une des pages du site.
- Chaque source doit ûˆtre rûˋfûˋrencûˋe : cela coû£te du temps et du budget. Les efforts sont donc dispersûˋs. Cela peut dûˋclencher un mauvais positionnement tant que les backlinks ne montent pas en puissance.
- Chaque source doit rûˋellement ûˆtre autonome : index.html, .htaccess, canoniser la page d'accueil, un rûˋel contenu en qualitûˋ et en quantitûˋ etc. : encore du temps û y consacrer.
Un site unique, permet de concentrer tous les efforts sur un seul nom de domaine. Cela se traduit par une montûˋe en positionnement plus rapide au dûˋbut avec un budget temps et argent moindre. Durant le passage du temps, la gestion des backlinks va primer dans le positionnement û accessibilitûˋ identique. Le multi domaines alors l'emportera en positionnement.
II-B. Architecture et accessibilitûˋ sûˋmantique▲
II-B-1. Prûˋambule▲
L'architecture sûˋmantique est un des points les moins abordûˋs dans les publications spûˋcialisûˋes.
C'est une des clefs du rûˋfûˋrencement passif et en plus il a un impact sur la qualitûˋ de la gestion des backlinks.
- Comment identifier et vûˋrifier les bons mots clefs
- Comment traquer les oublis possibles en expressions clefs
- Comment combiner les mots clefs en mettant en place une architecture sûˋmantique
- Constituer un ensemble de pages socles destinûˋes û ûˆtre retenues par Google, pages appuyûˋes par un ensemble de pages "terreau" destinûˋes û pousser ces pages socles en avant vers Google.
II-B-2. Identifier les bons mots clefs (franûÏais)▲
Il est nûˋcessaire de sûˋlectionner les mots clefs liûˋs au mûˋtier du site, du produit etc. C'est le point de dûˋpart.
Les mots clefs peuvent ûˆtre composûˋs. Exemple : "Airbus A340" en les mettant entre guillemets
L'ûˋtape nô¯2 consiste û vûˋrifier la pertinence de ces mots clefs en ûˋtudiant les enchû´res sur les moteurs.
- http://inventory.overture.com/d/searchinventory/suggestion/?mkt=fr
- https://adwords.google.fr/select/Login puis cliquer sur Trouver des idûˋes de mots clûˋs
En utilisant ces deux outils (il y en a d'autres mais ceux-ci sont les deux plus intûˋressants et ils sont complûˋmentaires) on peut se faire une idûˋe du trafic sur des mots ou expressions clefs.
Google offre en plus une recherche par synonymes et vous permet de rechercher d'autres mots clefs saisis dans des situations proches. La plupart des rûˋponses de Google sont hors sujet mais trû´s rûˋguliû´rement, une expression clef "oubliûˋe" sort de cette liste !
Exemple : lors d'une recherche de mots clefs pour un fabricant de systû´me robotisûˋ, le webmestre avait carrûˋment oubliûˋ les mots clefs de son mûˋtier : ûˋlectronique robotique et informatique robotique !
Bref, cette liste est û ûˋtudier de prû´s systûˋmatiquement.
Les expressions clefs ainsi identifiûˋes pourront û leur tour ûˆtre auditûˋes via ces outils.
On a alors une liste d'expressions clefs.
- Prendre un compte Google Adword avec peu d'argent dessus et tester. On a alors accû´s û des outils Google beaucoup plus fins et prûˋcis que ceux de l'aide gûˋnûˋrique. On peut avoir une mesure au mot clef prû´s saisi au lieu de vagues barres verticales et colorûˋes en estimation de trafic !
- Analyser les logs du site en place. Il contient une rubrique : les mots clefs saisis sur tel moteur de recherche a orientûˋ un internaute sur votre site. û ûˋtudier de prû´s, on y fait des trouvailles intûˋressantes et... oubliûˋes du propriûˋtaire du site !
Google fait la diffûˋrence entre singulier et pluriel, fûˋminin et singulier : Vin est diffûˋrent de Vins mais Vin = vin = VIN. La casse n'est pas interprûˋtûˋe. Fenûˆtre = FENETRE : les accents ne sont pas interprûˋtûˋs.
Fenûˆtre est ûˋquivalent plus ou moins û FENETRE : selon les outils Google, les accents ne sont pas interprûˋtûˋs (ou le sont faiblement). Un site sera en rang 4 sur une requûˆte avec les bons accents correctement positionnûˋs et rang 2 sans accent par exemple. Les ûˋcarts de rang sont faibles. Google, comme bien d'autres outils, semble ûˋliminer la problûˋmatique de traitements des accents en n'en tenant que faiblement compte. Nous avons constatûˋ le mûˆme comportement dans Adwords. Il est logique que Google harmonise le traitement des caractû´res accentuûˋs car ils ne sont pas disponibles aisûˋment sur un clavier portugais, anglais etc.
- De pourvoir disposer de multiples variantes autour de peu de mots orientûˋs mûˋtier : Vin, vins, vente, ventes, achat, achats, vignoble, vignobles, chardonnay, pinot noir, chûÂteau, chûÂteaux etc.
- De pouvoir tester diffûˋrentes expressions clefs : "vente de vins" ou "achat de vins" - quelle est la combinaisons la plus utilisûˋe pour chercher un site de vente de vins en ligne par des internautes amateurs ?
- D'exploiter au mieux la combinatoire de mots clefs. Si les deux expressions ramû´nent chacune un trafic intûˋressant et diffûˋrents, il faut donc architecturer son site de maniû´re û disposer de ces 2 expressions clefs.
Exercice : les bons mots clefs pour un site de services dans les travaux du bûÂtiment, des maisons etc.
II-B-2-a. Un outil intûˋressant : les mots clefs retenus par Google sur une page donnûˋe▲
Rappel : sur Google, la commande "site:http://www.votresite.com" permet de vûˋrifier l'accessibilitûˋ technique des pages û ûˋtudier. Inutile de travailler votre page si Google ne peut la lire !
- Truc & astuce : au besoin saisir dans Google 3, 5, 10 mots de votre page, mots que vous estimez clef.
- Exemple : "Dûˋveloppez Vos Ventes" donne en sept. 2006 : http://www.developpezvosventes.com/ en rang 1
Vous obtenez alors quelque chose comme :
Pour savoir ce que Google a retenu dans le corps de page, cliquez sur en cache et aprû´s sur texte mis en cache Tous les mots clefs seront surlignûˋs en jaune ou en vert etc.
Surprise : j'ai saisi "developpez" et Dûˋveloppez n'est pas mis en sur lignage. Conclusion, Google a ûˋvoluûˋ et dûˋsormais il prend en compte les accents !!! il ne m'a trouvûˋ que sur vos ventes ?? non. Les backlinks (nous verrons plus loin ce que c'est) poussent nombre de mots clefs "developpez" (sans accent), Google a identifiûˋ de nombreuses racines proches : dûˋveloppement dûˋveloppez (avec accent) et il en tient compte.
Ce type d'outil permet de vûˋrifier la qualitûˋ de ses mots dans la page (frûˋquence, densitûˋ), leurs rûˋelles prûˋsences (chasse aux oublis)
II-B-3. Identifier les bons mots clefs (autres langues)▲
C'est le mûˆme principe. Mais les adresses des outils Google, Yahoo et autres sont diffûˋrentes.
Voici une liste - attention, les sociûˋtûˋs changent l'URL rûˋguliû´rement pour diffûˋrentes raisons.
http://searchmarketing.yahoo.fr/fr_FR/rc/srch/oyr.php# nouvelle page d'accueil overture depuis mars 2006.
- Gûˋnûˋrateur International : http://inventory.overture.com
- Gûˋnûˋrateur Allemagne : http://inventory.de.overture.de
- Gûˋnûˋrateur Autriche : http://inventory.overture.at
- Gûˋnûˋrateur Corûˋe : http://inventory.overture.kr
- Gûˋnûˋrateur Danemark : http://inventory.overture.dk
- Gûˋnûˋrateur Espagne : http://inventory.overture.es
- Gûˋnûˋrateur Finlande : http://inventory.overture.fi
- Gûˋnûˋrateur France : http://inventory.overture.fr
- Gûˋnûˋrateur Grande Bretagne : http://inventory.overture.co.uk
- Gûˋnûˋrateur Italie : http://inventory.overture.it
- Gûˋnûˋrateur Japon : http://inventory.overture.jp
- Gûˋnûˋrateur Pays-Bas : http://inventory.overture.nl
- Gûˋnûˋrateur Suû´de : http://inventory.overture.se
- Gûˋnûˋrateur Suisse : http://inventory.overture.ch
- Gûˋnûˋrateur Allemagne :http://www.espotting.de
- Gûˋnûˋrateur Danemark : http://dk.espotting.com
- Gûˋnûˋrateur Espagne : http://es.espotting.com
- Gûˋnûˋrateur France: http://www.espotting.fr
- Gûˋnûˋrateur Grande Bretagne: http://www.espotting.com
- Gûˋnûˋrateur Irlande : https://ie.espotting.com
- Gûˋnûˋrateur Italie : http://www.espotting.it
- Gûˋnûˋrateur Norvû´ge : http://no.espotting.com
- Gûˋnûˋrateur Suisse : https://ch.espotting.com
- Gûˋnûˋrateur Suû´de : http://se.espotting.com
II-B-4. Combinatoire et choix des mots clefs▲
Une analyse permet donc de disposer des diffûˋrentes listes de mots clefs nûˋcessaires.
Exemple sur http://www.75cl.com/ : des mots clefs sont plus intûˋressants pour la home page que pour une page sur un champagne. Vente ou achat est intûˋressant pour les pages en haut d'arborescence. Le mot Champagne et les mots Epernay, France, bulle / bulles sont plus intûˋressants comme mots clef sur une page d'un champagne.
Plusieurs dizaines de mots clefs sont potentiellement intûˋressants pour le groupe de pages consacrûˋ au Champagne. Il faut les lister et rûˋaliser les rûˋdactionnels des diffûˋrentes pages pour les grouper, les factoriser, tous si possible 3 û 3, û raison de 3 mots clefs poussûˋs en exergue par page HTML. Remarques :
- Plus il y a de pages, plus c'est facile. Une photo d'une bouteille devra disposer d'un zoom en page HTML avec un peu de texte et bien sur les mots clefs adûˋquats : balises alt et title, textes adûˋquats, liens nommûˋs vers la page zoomant la bouteille, nom du fichier photo (ûˋvitez : dv000235.jpg et prûˋfûˋrez plutûÇt : bouteille-champagne-dom-perignon-epernay-France.jpg)
- Factoriser : Exemple d'URL mappant un rûˋpertoire : "vin-france/champagne/nom domaine - epernay.html"
II-B-5. "Forcer" Google sur vos mots clefs et non l'inverse▲
En fonction du contenu, Google fixe les mots clef de la page.
- Afin d'avoir la maûÛtrise de votre combinatoire de mots clefs
- Afin de choisir VOS mots clefs et ûˆtre meilleur en positionnement que vos concurrents par exemple.
- Title de lapage
- Description
- Balise H
- ALT de visuel
- P : paragraphe
- Title de lien
- Dans les textes, des backlinks pointant vers la page
II-B-6. Augmenter le trafic grûÂce û la combinatoire▲
La combinatoire de ces mots vous permettra de "pûˆcher" plus d'internautes saisissant des combinaisons non prûˋvues de mots clefs.
Exemple :
La page tûˆte de rubrique 75cl.com/vin-France/Champagnes.html donne accû´s û toutes les pages liûˋes au champagne. Chacune a un lien partant de cette page. Nulle part ailleurs on ne parle de Champagne SAUF :
- Pour indiquer qu'il y a du champagne sur le site et ce texte est associûˋ û un backlink vers la page champagnes.html ou une des pages de cette rubrique.
- En saupoudrant un mot par ci par lû pour bien conforter Google que la thûˋmatique des pages de ce site traite bien du champagne.
Voici un exemple complet :
Thû´me : les vins du Chili, vente de vins. L'objectif est de couvrir tous les mots clefs centraux, Vin, vins, achat, achats ventes, vente etc. avec les mots clef propre aux vins du Chili : Chili, chilien, chiliens, Amûˋrique du sud,
===== sur http://chili.75cl.com/ Un extrait de ce site datûˋ de avril 2005 ====
Edito
Nous sommes aujourdôÇhui fier de partager avec vous notre passion pour les vins du Chili.
Un internaute tûˋmoigne sur Tarapaca
Il a dûˋgustûˋ le ViûÝa Tarapaca 1995, Reservado, et nous fait part de son enthousiasme.
Le climat et le vignoble chilien
Des conditions bûˋnies... Le Chili est situûˋ sur la cûÇte ouest de lôÇAmûˋrique du sud, sôÇûˋtirant sur plus de 5000 kilomû´tres du nord au sud, mais seulement entre 90 et 400 kms de dôÇ est en ouest.
Les cultures de la vigne sont comprises entre les latitudes 27ô¯5 et 39ô¯5. La situation gûˋographique procure des conditions favorables au dûˋveloppement de ces cultures.
Dans le menu de gauche nous trouvons :
====
- Cousino Macul
- ViûÝaTarapaca
- ViûÝa Undurraga
- ViûÝa Francisco de Aguirre
- ViûÝa San Pedro
- ViûÝa Concha y Toro
- Prûˋsentation gûˋnûˋrale du vignoble
- Tableau rûˋcapitulatif des vallûˋes
- Descriptif des grandes vallûˋes
- Comparaison des vignobles chiliens et argentins
- Petrus a fait des emules !
- In vino fatalitas
- Connaitre le Pisco !
-
Les cûˋpages rouges
- Cabernet-Sauvignon
- Merlot
- Cabernet-Franc
- Carmûˋnû´re
-
Les cûˋpages blancs
- Sauvignon
- Chardonnay
Conditions de vente | Articles de presse | Vente de vins - Vin - Recettes de cuisine | Qui sommes-nous ? | Galaxie de sites
====
Pour rûˋsumer : cette page est sûˋmantiquement formidable : tous les mots clefs ont ûˋtûˋ abordûˋs en texte, en liens. Des liens vers des pages spûˋcialisûˋs vont permettre de rûˋpûˋter tout ou partie des mots clefs de cette page avec d'autres mots clefs.
II-B-7. Densitûˋ, occurence, racine, thû´me... Une approche par l'exemple▲
II-B-7-a. Les textes sont analysûˋs par Google sous diffûˋrents angles▲
La densitûˋ des mots, des mots clefs. Combien de fois sur un nombre de mots donnûˋs, tel mot clef revient.
Le nombre d'occurrences brut d'un mot donnûˋ dans la page.
II-B-7-b. ûcrire un texte, 100 mots environ, prenant en compte des mots clefs stratûˋgiques▲
Proximitûˋ
- Ex 1 : Mots clefs : casque et combat : Notre gamme de casques protû´ge les sportifs pour tous leurs entraûÛnements en arts martiaux et en sport de combat. Le casque ADIDAS est bien positionnûˋ pour les sports de combat type Boxe Thaû₤, combat oû¿ les coups portûˋs entre combattants sont plus particuliû´rement violents. Le casque NIKE est adaptûˋ aux combattants en arts martiaux oû¿ les coups portûˋs entre combattants sont moins portûˋs La tûˆte, crûÂne et visage, sont bien protûˋgûˋs.. Casque ADIDAS û 57 㘠/ Casque NIKE û 47 ã˜, tours de tûˆte enfants û adulte.
- Ex 2 : pour une agence de styliste concevant ou prûˋvoyant les ûˋvolutions de la mode : http://www.space-maker.com/
- Cahiers des tendances : nos cahiers des tendances permettent û nos clients de consulter les tendances de la mode homme - femme pour les prochaines annûˋes. Ces cahiers sont publiûˋs par Space Maker et son ûˋquipe de stylistes.
- C'est un peu lourd comme rûˋdactionnel mais : sur ce paragraphe seul, on a 3 fois "tendances" et "cahiers" ; plus que tout autre mot - Google est clairement guidûˋ vers ces 2 mots clefs.
- Casque, casques
- Tûˆte (un casque va sur une tûˆte)
- Un visage et un crûÂne sont protûˋgûˋs par un casque
- Combat, Combats
- Combattants
- Casque et combattant,
- Coups violents (donc protections, protû´ge)
II-B-8. Le poids des noms de sources, de fichiers HTML▲
Prenons l'exemple de http://www.DeveloppezVosVentes.com/
Une recherche sur Dûˋveloppez Ventes donne ce site en rang 5 de la page 1 (12/2005)
Google isole dans les noms de domaines les mots clefs accolûˋs les uns aux autres.
La page d'accueil contient un texte utilisant plusieurs fois Dûˋveloppez et ventes
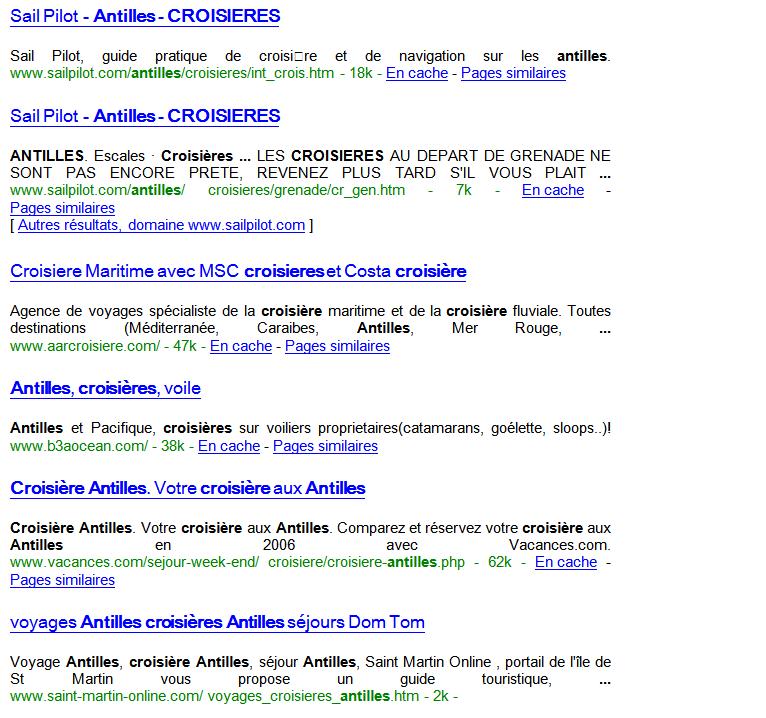
De mûˆme les noms de fichiers html appuient le rûˋfûˋrencement. Faites des tests sur les mots clef "Antilles" et "croisiû´res" et vous verrez que nombre de pages utilisant ces mots clefs comme noms de fichier et leurs rangs dans la page de rûˋsultats.
Extrait ci aprû´s (12/2005): on remarquera que la plupart des sites citûˋs ont croisiû´res et Antilles dans le chemin d'accû´s donnant l'URL de la page HTML
II-B-9. Les autres critû´res▲
II-B-9-a. Les critû´res importants▲
Nous venons de voir que l'URL (les mots la composant) et le nom de fichier sont trû´s importants dans le rûˋfûˋrencement.
- Title : limiter û moins de 10 mots
- Description : limiter û moins de 20 mots si possible. Mais dûˋpassement possible si mots clefs en dûˋbut.
- Prûˋsence de Hx reprenant des mots clefs abordûˋs dans Title et Description
- Prûˋsence de fichiers images ayant des noms et balises ALT / TITLE contenant des mots clefs abordûˋs dans Title et Description
- Prûˋsence dans le texte des mots clefs abordûˋs dans Title et Description si possible appuyûˋ par quelques balises <strong>.
II-B-9-b. Les critû´res moins importants▲
Gestion des balises Hx qui utilisent au mieux les mots clefs
Utilisation des balises STRONG et EM sur des mots clefs dans le texte.
Construire des images : plutûÇt que de mettre un tableau contenant des rûˋfûˋrences, des dates de disponibilitûˋs et des sommes en euros, faites en une image JPEG et insûˋrer la dans la page.
- Du texte inutile et polluant la page et noyant les mots clef est ainsi retirûˋ.
- La densitûˋ des mots clefs augmente
Balises ALT et TITLE des visuels et autres objets. Les renseigner avec des mots clefs.
II-B-9-c. Les critû´res surprenants▲
La position dans chaque page de chaque mot ou lien ou balise (title et alt d'un visuel) . Plus le mot clef est placûˋ vers le haut, mieux il est pris en compte.
Les noms des fichiers des visuels : table-jardin-blanche.jpg est nettement plus efficace que img00678.jpg directement issu de votre appareil photo numûˋrique.
II-B-9-d. Plan du site▲
Il est important car il permet au rûˋfûˋrenceur d'en profiter pour rûˋguler les flux de liens et mieux gûˋrer ainsi les PR des pages du site. Il peut ainsi forcer sur des pages socles en jonglant avec des liens en dur ou en javascript. (cf plus loin les exercices sur les transferts thûˋoriques de PR).
II-B-9-e. Localisation gûˋographique du serveur▲
- Un site en .fr peut ûˆtre hûˋbergûˋ n'importe oû¿ dans le monde. Il restera considûˋrûˋ comme "pages France" par Google.
- Un site en franûÏais et en .com hûˋbergûˋ en France sera considûˋrûˋ comme "pages France"
- Un site en franûÏais et en .com hûˋbergûˋ HORS de France sera considûˋrûˋ comme "pages francophones - langue franûÏaise"
Attention, certains hûˋbergeurs "franûÏais" ne sont pas en France - exemple en 2007 : 1 & 1 ce qui perturbe profondûˋment le rûˋfûˋrencement et donc le trafic du site !
II-B-9-f. Google writing▲
Le rûˋdactionnel pû´se dans le rûˋfûˋrencement. N'oublions pas que nous avons û faire avec des robots. Avantages pour Google - grande puissance de traitement, faible coû£t d'exploitation. Inconvûˋnient majeur : on peut tenter de le rouler (un peu) pour mieux arriver û ses fins.
Une page doit traiter d'un seul sujet - il faut acquûˋrir la discipline pour ûˋclater en arborescence une problûˋmatique traitûˋe û raison de un sujet par page.
Les phrases doivent ûˆtre correctes en syntaxe, grammaire et orthographe. Le spam de mot est aisûˋment dûˋcouvert par Google. Inutile de le tenter. Mais mettre en page en insistant un peu sur les mots clefs aide (la mise en exergue via les balises adûˋquates). Il suffit de mettre un peu plus de titres dans la page, de reprendre les mots clefs mûˆme si le lecteur humain trouve la mise en page un peu surprenante par moment.
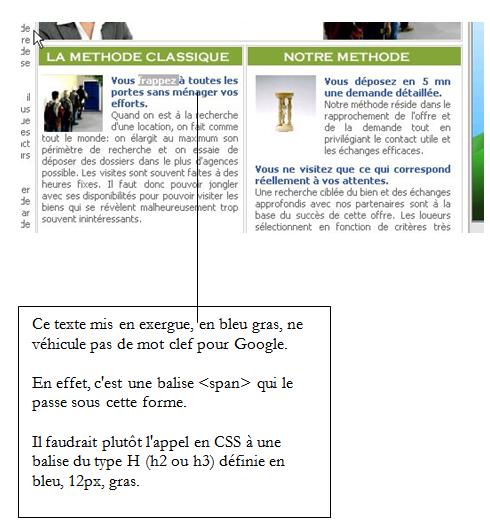
Quelques astuces :

L'intûˋrûˆt du site ici est de s'adresser simultanûˋment û Google et aux humains surfant sur la page.
"SPECIAL ETUDIANT" est une image qui contient un texte sûˋduisant pour les humains mais guû´re intûˋressant en rûˋfûˋrencement sur Google.
Ce visuel peut recevoir un texte en ALT et en TITLE qui sera pas ou peu lu par les internautes mais lu par Google qui ne sait pas lire un texte dans un visuel :
alt="logement, appartement, chambre pour ûˋtudiants en location, co-location et û louer"Sous ce visuel SPECIAL ETUDIANT, on pourrait mettre en bleu entre balise h2 "ûˋtudiant, trouve ton logement û louer". On remarquera que j'ai mis ûˋtudiant au singulier volontairement. Et re mots clefs mais sans saouler le lecteur.
Facilement serait û la ligne et dans dans le mûˆme style visuel mais avec des balises span + style. En effet, aucun intûˋrûˆt û pousser en exergue vers Google le mot "facilement" mais intûˋrûˆt û le maintenir visuellement fort pour le lecteur humain.
Le texte "Location, co-location etc." doit ûˆtre mis entre balise <p>
II-B-9-g. Les claques DHTML▲
Cette technique permet de mettre dans une page des textes qui apparaissent uniquement sur ûˋvûˋnement mais ces textes, quand la technique est en css permet de les avoir lissibles par Google, toujours, rarement par les humains ce qui prûˋsente quelques intûˋrûˆts.
II-B-9-h. Augmenter le socle du rûˋfûˋrencement => Crûˋation de trafic qualifiûˋ et ciblûˋ▲
En ûˋtudiant les statistiques de votre site et la gestion des mots clef sur le net, vous dûˋterminerez de nouveaux mots clefs, moins usitûˋs mais nûˋanmoins utilisûˋs qui pourraient vous conduire en premiû´re place sur certaines requûˆtes.
Voici un exemple simple :
Vous ûˆtes un jeune cabinet comptable. Le mot comptable est relativement disputûˋ. Le mot Essonne aussi. Mais la combinaison Comptable - Essonne - 91 sur une mûˆme page est peu utilisûˋe par les experts comptables de l'Essonne. En accentuant sur diffûˋrentes pages du site cette combinaison de trois mots, vous arriverez en tûˆte de page de rûˋsultats sur un internaute recherchant un expert comptable dans l'Essonne.
Puis vous ajoutez de nouveaux mots clefs sur ces pages : Expert, commissaire aux comptes, normes IFRS etc.
Puis vous ajoutez de nouvelles pages avec les nouveaux mots clefs : commissaire aux comptes, normes IFRS etc.
Des pages Rank se transfû´rent trû´s vite.
Une recherche sur "IFRS 91" vous liste en tûˆte de cette nouvelle combinaison peu usitûˋe... pour le moment.
II-B-9-i. Mettez votre site û jour▲
Nouveaux liens entrants ou sortant, nouveau textes etc. un site maintenu est mieux notûˋ par Google
II-B-9-j. Un JPEG û mettre en zoom▲
Cela consomme du temps mais si vous en avez, crûˋez une page HTML qui contient le zoom de la photo et profitez-en pour mettre un peu de texte et des Meta et autres critû´res. Le nombre de pages d'un site influe sur son positionnement indirectement (plus de BL internes, plus de terreau etc.)
II-B-9-k. Gûˋrer les pages trop longues en texte▲
Vous avez une page de plusieurs centaines de mots. Scindez-la en plusieurs pages via une navigation locale. Ce sera l'occasion pour vous de crûˋer des liens nommûˋs internes au site pour expliciter leur navigation... et pousser des mots clefs via des BL internes (cf. chapitre rûˋfûˋrencement actif).
Une page doit faire un minimum de 300 mots significatifs. A partir de 700 û 1200 mots, il est temps de songer û scinder la page en plusieurs pages reliûˋes par la navigation.
II-B-10. Les mots clefs utilisûˋs par vos concurrents... Ou par vous-mûˆme !▲
ûtudier la concurrence fait partie du travail du rûˋfûˋrenceur. Selon les moments, il y a plus ou moins de mûˋthodes.
- Utiliser les outils de Google (ou d'autres !) sur les sites de vos concurrents
- L'outil d'aide Google pour identifier des mots clefs (gûˋnûˋrateur de mots clefs)
- https://adwords.google.fr/select/KeywordToolExternal?defaultView=2
- L'onglet "Mots clefs concernant le site" propose de lister les mots clefs en rapport avec une page d'un site WEB
- Google analyse la page et liste les mots clefs pertinents de cette page selon lui
- Limite du systû´me : attention, nombre de sites sont û cûÇtûˋ du sujet de l'entreprise. En clair, le site ne reflû´te pas l'entreprise. C'est trû´s bien pour vous, un concurrent incompûˋtent sur Internet favorise vos propres affaires. Il va de soi qu'il ne faut donc pas tenir compte des rûˋsultats de tels outils pour concevoir votre propre stratûˋgie de rûˋfûˋrencement et positionnement.
- On peut aussi ûˋtudier le site et ses meta, textes, title pour ûˋvaluer les mots clefs rûˋellement poussûˋs et ceux qui seraient... nûˋcessaires û cette entreprise et û son site.
II-C. htaccess et canoniser un point d'entrûˋe▲
- http://www.lesite.com/ : c'est l'idûˋal. Choisir autre chose, c'est possible, mais cela demande un niveau expert pour bien comprendre ce qu'il se passe et pourquoi et comment faire !!
- Et non pas http://www.lesite.com/index.html
- Et non pas http://www.lesite.com/accueil.html et autres du mûˆme genre.
Cela permet de concentrer sur un seul point d'entrûˋe les propriûˋtûˋs (positives) liûˋes au rûˋfûˋrencement. Sinon, le PR va ûˆtre ûˋtalûˋ, les dûˋfinitions vont rentrer en conflit, bref, de la dispersion, ennemie du bon rûˋfûˋrencement, surtout quand le site est en compûˋtition fûˋroce sur des mots clefs.
La gestion adûˋquate du fichier .htaccess permet cette optimisation.
Certains hûˋbergeurs ne supportent pas ou mal le canonical : OVH par exemple.
II-D. Hûˋritage, refonte de site, migration▲
II-D-1. Protûˋger ses investissements▲
Google attache un PR et des propriûˋtûˋs û chaque page qu'il indexe. Une page est identifiûˋe par un code unique sur la planû´te WEB : son URL. Il ne peut en exister 2 identiques !
- Car vous changez la page de rûˋpertoire pour des raisons d'administration de fichier (passer de la racine vers Fra les pages en franûÏais, vers ENG les pages en anglais etc.)
- Car vous changez le nom du fichier : de "page154.html" vous la renommez "table-de-jardin-blanche.html"
- Car vous changez le nom de domaine
=> Vous perdez tout. En clair, vous jetez des mois de travail, d'anciennetûˋ, d'investissement û la poubelle.
Comment limiter la perte ? En gûˋrant un hûˋritage. Il faut faire comprendre û Google que la page a dûˋmûˋnagûˋ.
Plusieurs techniques peuvent permettre un tel hûˋritage.
II-D-2. .htaccess▲
L'utilisation du fichier .htaccess indique û Google et aux autres les redirections 301 (dûˋfinitive) ou 302 (provisoire). La page "page154.html" est alors mappûˋ par le serveur Apache vers la page "table-de-jardin-blanche.html"
- Tout internaute appelant cette page sera redirigûˋ en temps rûˋel vers la nouvelle adresse.
- Google "interprû´te" .htaccess en analysant les headers http et en tiendra compte lors de la prochaine Google Dance ou de son ûˋquivalent en fil du temps.
Redirect 301 /index.html /accueil.phpII-D-3. Liens en dur▲
Vous laissez la page en ligne et vous mettez un lien en dur vers la nouvelle avec un texte explicatif.
- Duplicate content nô¯1 : le texte d'accompagnement est le mûˆme pour toutes les pages ainsi re-routûˋes et vous avez vidûˋ le contenu des pages anciennes : les nouvelles pages seront en black liste ! Donc texte trû´s court et trû´s changeant.
- Faisable que sur quelques pages, aprû´s forte consommation de temps homme !
- Duplicate content nô¯2 : malin comme un singe, vous laissez les textes dans les anciennes pages. Oui mais vous avez copiûˋ ces textes dans les nouvelles ! Elles seront mises en black liste !! Perdu !
- Les pages anciennes et nouvelles sont dans le mûˆme site. Faites un .htaccess. Plus simple et plus sur.
- Les pages sont dans deux noms de domaines diffûˋrents : pour avoir du backlinks "externe" cela peut valoir le coup de garder les anciennes pages (ou une partie de celles-ci) et de personnaliser page par page un lien nommûˋ (cf. le chapitre consacrûˋ û ce sujet important) vers la page correspondante.
II-D-4. Redirection en HTML▲
Cette mûˋthode, plus simple mais bien moins propre et efficace que .htaccess, utilise les documents HTML eux-mûˆmes, pour indiquer leur dûˋplacement.
Cette mûˋthode ne devrait ûˆtre utilisûˋe que lorsque les redirections http via .htaccess sont impossibles.
- http://ancienne.adresse.fr/dossier1/page1.html vers http://nouvelle.adresse.fr/dossier2/page2.html
<?xml version="1.0" encoding="ISO-8859-1"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=ISO-8859-1" />
<meta http-equiv="refresh" content="0; url=http://nouvelle.adresse.fr/dossier2/page2.html" />
<title>Redirection</title>
<meta name="robots" content="noindex,follow" />
</head>
<body>
<p><a href="http://nouvelle.adresse.fr/dossier2/page2.html">Redirection</a></p>
</body>
</html>II-E. Illustrations des calculs de PR (Page Ranking)▲
II-E-1. Quel intûˋrûˆt û comprendre puis û mettre en éuvre les calculs de PR ?▲
Nous avons vu dans ce document comment le PR est gûˋrûˋ (approximativement) par Google.
- En pages de socle destinûˋes û devenir des pages û sortir sur Google
- En pages "terreau" destinûˋes û pousser les pages socles en ûˋvidence
Il est de l'intûˋrûˆt du site de pousser les pages socles par du transfert de PR depuis les pages "terreau & engrais"
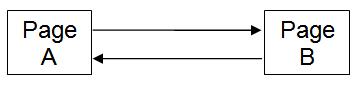
II-E-2. Prenons le Web dans un cas thûˋorique : deux pages existent - A pointe vers B et B pointe vers A▲

Donc, C(A) = 1 et C(B) = 1
Le PR est inconnu. Une 1û´re itûˋration avec une valeur de dûˋpart de 1 donne :
PR(A) = (1 - d) + d(PR(B)/1) û PR(A) = 0.15 + 0.85 * 1 = 1
PR(B) = (1 - d) + d(PR(A)/1) û PR(B) = 0.15 + 0.85 * 1 = 1
Le PR converge vers 1.
Prenons une valeur de dûˋpart diffûˋrente : 0
Premiû´re itûˋration
PR(A) = 0.15 + 0.85 * 0 = 0.15
PR(B) = 0.15 + 0.85 * 0.15 = 0.2775
Deuxiû´me itûˋration
PR(A) = 0.15 + 0.85 * 0.2775 = 0.385875
PR(B) = 0.15 + 0.85 * 0.385875 = 0.47799375
Troisiû´me itûˋration
PR(A) = 0.15 + 0.85 * 0.47799375 = 0.5562946875
PR(B) = 0.15 + 0.85 * 0.5562946875 = 0.622850484375
Nous remarquons que les valeurs augmentent û chaque itûˋration. Google a prûˋcisûˋ que le PR moyen de toutes les pages du WEB doit ûˆtre ûˋgal û 1. Nous constatons que dans notre exemple, nos deux pages constituant le WEB mondial voient leurs PR moyens converger vers 1.
Prenons une valeur de dûˋpart diffûˋrente : 2 (nous aurons ainsi testûˋ 1, moins que 1, plus que 1)
Premiû´re itûˋration
PR(A) = 0.15 + 0.85 * 2 = 1.85
PR(B) = 0.15 + 0.85 * 1.85 = 1.7225
Deuxiû´me itûˋration
PR(A) = 0.15 + 0.85 * 1.7225 = 1.614125
PR(B) = 0.15 + 0.85 * 1.614125 = 1.52200625
Troisiû´me itûˋration
PR(A) = 0.15 + 0.85 * 1.52200625 = 1.4437053125
PR(B) = 0.15 + 0.85 * 1.4437053125 = 1.377149515625
Les PR de nos 2 pages constituant le WEB mondial convergent vers 1. Cela fonctionne. La moyenne normalisûˋe des pages du WEB tend vers un dans notre exemple, comme indiquûˋ par Google.
II-E-3. L'efficacitûˋ de la formule pour accûˋlûˋrer les calculs de PR d'une page▲
Le facteur d'amortissement permet de diminuer le nombre d'itûˋrations nûˋcessaires. S'il est trop ûˋlevûˋ, cela exige beaucoup d'itûˋrations pour permettre la convergence. Cela consomme trop de ressources.
Si le facteur est trop bas, la convergence approche le rûˋsultat escomptûˋ. C'est insatisfaisant.
Refaites l'exemple ci-dessus pour apprûˋhender cela en remplaûÏant le coefficient 0,85 par 0,2 puis par 0,95.
La valeur 0,85 est la valeur idûˋale pour effectuer cette mission.
II-E-4. Un exemple avec plus de pages▲
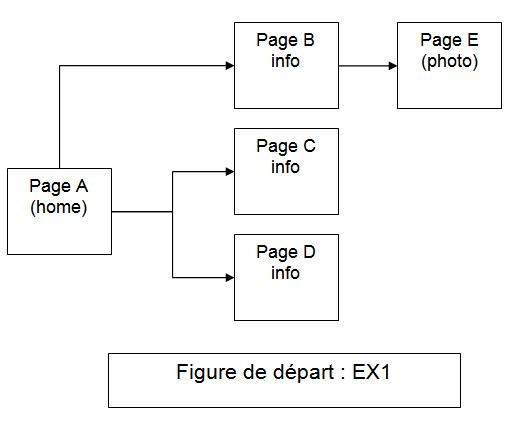
EX1 : Nous avons un site cas d'ûˋcole : Une home qui pointe vers 3 pages secondaire d'informations, une page d'info B qui pointe vers une photo incluse dans une page HTML plutûÇt que un fichier JPEG.
La home reste û une valeur mini, peu intûˋressante pour nous. B, C, D monte un peu. La photo rûˋcupû´re le PR le plus ûˋlevûˋ du site, ce qui est peu intûˋressant pour nous.
EX2 : Les pages B, C, D pointent vers la page A : nous ajoutons une navigation sommaire û EX1.
Les PR augmentent. Bien. Mais la home augmente peu. Car elle favorise les pages de niveau infûˋrieur. La photo possû´de un PR supûˋrieur û la home. Sans lien de retour vers la home, cela implique qu'un internaute pourrait arriver sur cette page sans possibilitûˋ aisûˋe de remonter sur la home du site (ou sur une autre page du site). Pas terrible.
EX3 : Ajoutons un lien de la photo (page E) vers la home pour pallier le dûˋfaut constatûˋ en EX2.
Le PR augmente fortement. Bien. Le focus de notre rûˋfûˋrencement en PR est la home page. Cela peut ûˆtre intûˋressant si la stratûˋgie globale du site consiste û disposer des messages marketing clef sur la home page et û vouloir attirer un maximum d'internautes vers la home.
EX4 : DûˋplaûÏons le lien de la photo (page E) vers une autre page info du site, la page B, d'oû¿ est issu le lien vers la photo.
La home reste la page en PR le plus ûˋlevûˋ et une page de rubrique est favorisûˋe aux dûˋpens des autres
Premier commentaire : On peut faire monter le PR d'un site pour obtenir un PR moyen de un. On peut, grûÂce û la gestion des liens internes, influencer sur la rûˋpartition du PR pour favoriser la ou certaines pages clefs du site. A mots clef ûˋquivalent, les pages û PR ûˋlevûˋes seront favorisûˋes.
EX5 : Mettons en place une vraie navigation. La home pointe vers les tûˆtes de rubriques B, C, D. Chaque tûˆte de rubrique pointe vers la home et vers les tûˆtes de rubrique autres. B pointe vers C et D, C vers B et D, D vers B et C.
La page photo amûˋliore le socle de rûˋfûˋrencement du site (une page en plus harmonisûˋe au thû´me de son groupe de page avec textes, mots clefs etc.) mais elle ûˋtale le PR sur les pages autres que la home (sauf û lui coller un lien de elle vers home).
Second commentaire : Une gestion fine des pages de photo (ou autre) permet de distribuer le PR û sa convenance tout en augmentant le socle.
| Page | EX1 | EX2 | EX3 | EX4 | EX5 |
|---|---|---|---|---|---|
| A | 0.15 | 0.18 | 2.20 | 1,79 | 1,04 |
| B | 0.19 | 0.48 | 0.77 | 1,23 | 1,42 |
| C | 0.19 | 0.48 | 0.77 | 0,66 | 1,04 |
| D | 0.19 | 0.48 | 0.77 | 0,66 | 1,04 |
| E | 0.31 | 0.36 | 0.45 | 0,62 | 0,45 |
II-E-5. Confirmation▲
En juin 2007, Google via son blog officiel (Matt Cutts) confirme que le transfert de PR est toujours prûˋsent dans ses algorithmes.
II-E-6. Ce que nous venons de voir est partiellement faux - Le test▲
Le Page Rank est beaucoup plus complexe que ce que nous venons de voir (qui est simplement incomplet et non pas faux).
Voici un tûˋmoignage issu du web :
Lors de la modification du code source de son forum, Dan, le webmestre de Webmaster Hub expose un contexte unique pour mieux comprendre Google.
Le nouveau programme informatique du forum de Webmaster Hub mis en place le 15 mai 2004 entraûÛne une gûˋnûˋration massive et soudaine de 30000 û 40000 liens sortants depuis Webmaster Hub.
ûtudier l'ûˋvolution du Page Rank de ce forum et site lors des prochaines Google dance, permettra de mieux comprendre la fuite du Page Rank exposûˋ dans les ûˋquations vues ci-dessus.
12.6.1.1 Mise û jour suite û la Google dance du 31 mai 2004
Webmaster Hub est passûˋ de PR6 û ... PR7. D'autres pages du site montent û PR6 ou PR5. l'arrivûˋe brutale de backlinks n'a donc pas fait diminuer son PR, au contraire.
12.6.1.2 A suivre...
Les liens sont la base du web. Les premiers rûˋsultats de ce test montrent que les liens sortants massifs n'ont pas eu d'effet nûˋgatif sur le PR, au contraire.
Des liens sortants faits judicieusement auraient un effet positif sur le positionnement dans Google, ûˋlûˋment beaucoup plus important pour un site que le PageRank de ses pages.
De mûˆme, des liens sortants maladroits ont un effet nûˋgatif sur le site. Les ûˋquations vues plus haut ne sont pas fausses. Simplement elles changent selon l'importance et le poids du site.
Je ne recommanderai pas û un jeune site de se doter de milliers de liens sortants !
Autre contre exemple : les annuaires de liens. Ils ont de forts PR et pourtant des milliers de liens en sortent !